Ein Newsletter bietet eine effektive Methode, um wertvolle Inhalte an eine Kontaktliste zu senden, die sich für Dein Fachwissen interessiert. Üblicherweise melden sich Nutzer über ein Anmeldeformular auf Deiner Website für den Newsletter an und bekommen daraufhin eine Bestätigungsmail mit einem zusätzlichen Opt-In, um ihre Anmeldung zu verifizieren. Nach Abschluss dieser Schritte wird der Nutzer zu einem Newsletter-Kontakt und stimmt zu, weitere E-Mails zu empfangen.
Da Webflow kein eigenes Newsletter-Tool integriert hat, nutzen wir den Anbieter Brevo. Brevo ist für kleinere Verteilerlisten kostenfrei nutzbar und ermöglicht dennoch bei Bedarf die Skalierung des Newsletter-Marketings.
Brevo bietet die Option, ein Anmeldeformular mittels iFrame oder HTML-Codes einzubinden, allerdings sind dabei bestimmte Design- und Layoutvorgaben vorgegeben. Eine einfachere Alternative ist die Verknüpfung eines nativen Webflow-Formulars mit Brevo. Dadurch behältst Du die volle Gestaltungsfreiheit in Webflow und kannst Dein Formular direkt im Designer individuell anpassen.
Set-Up in Brevo
Melde Dich in Deinem Brevo-Konto an oder erstelle einen Account, falls Du noch keines hast.
Wähle anschließend den Punkt ‘Formulare’ im Reiter ‘Kontakte’ aus und erstelle ein neues Anmeldeformular.
1. Formularname
Gebe dem Formular einen aussagekräftigen Namen und aktiviere die Checkbox “DSGVO-Felder aktivieren”.

2. Design
Du kannst diesen Punkt erstmal überspringen, da wir das Design in Webflow erstellen.

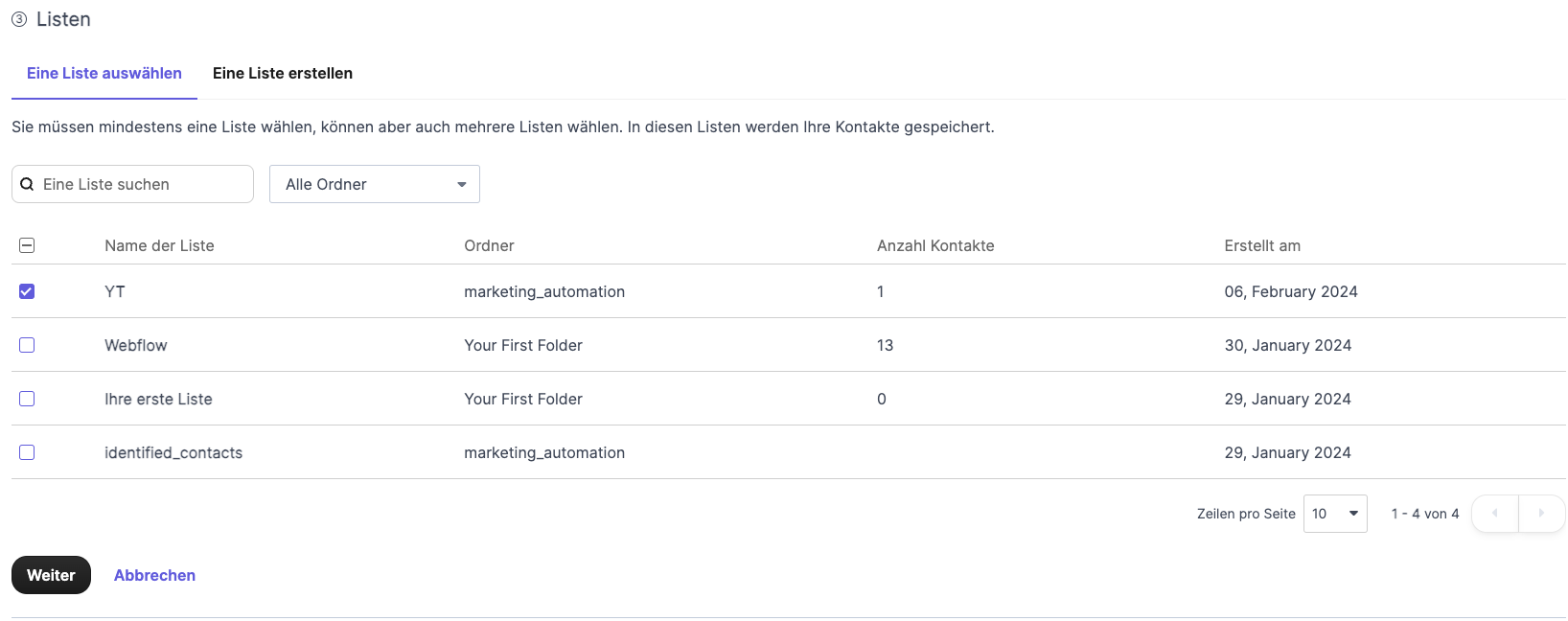
3. Listen
Wähle oder erschaffe eine Liste, in welche Du die Kontakte über die Website eingetragen haben möchtest.

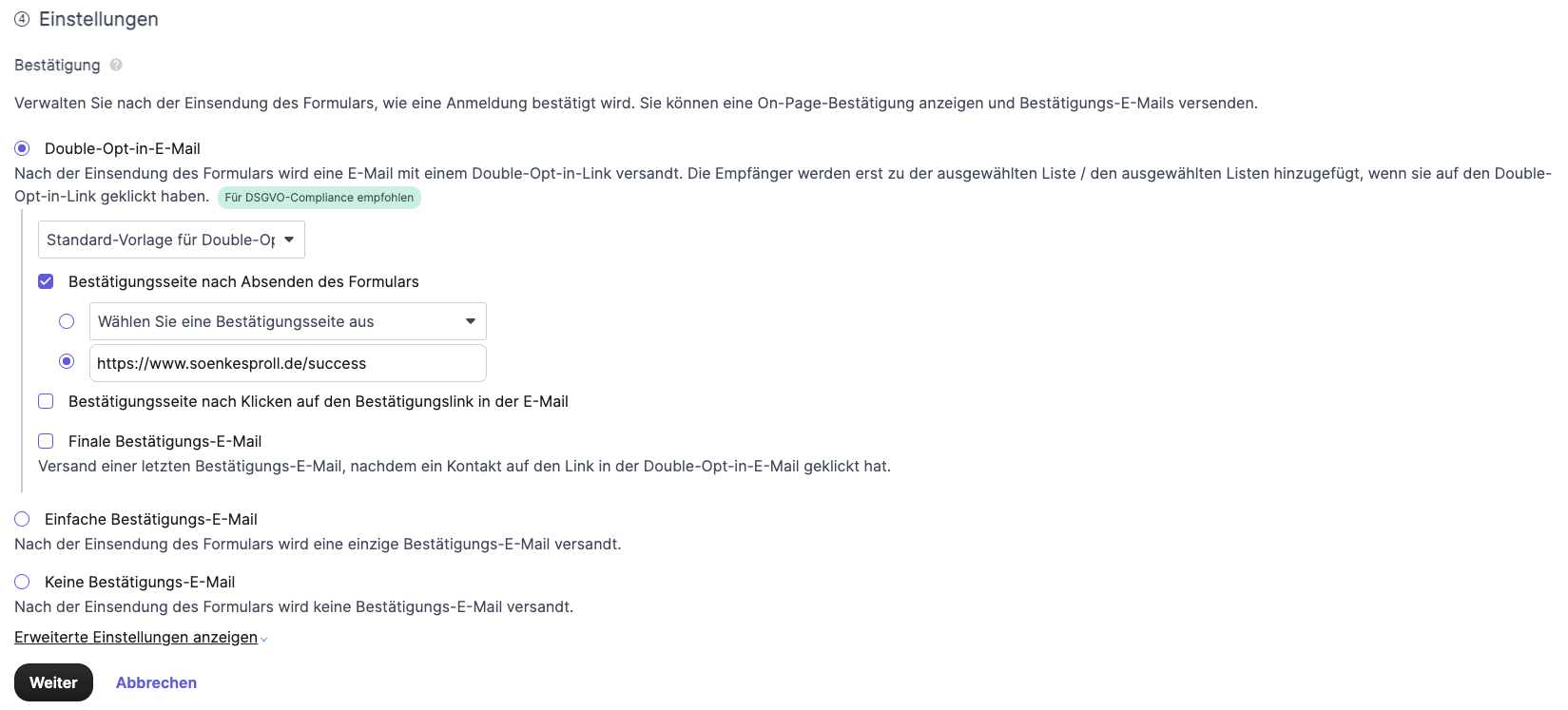
4. Einstellungen
Stelle sicher, dass die Option ‘Double-Opt-in-E-Mail’ ausgewählt ist. Verwende außerdem die ‘Standard-Vorlage für Double-Opt-in-Bestätigungen’
Wichtig ist, dass Du in Webflow eine Seite erstellst, auf die der Nutzer weitergeleitet wird, wie zum Beispiel /danke oder /success. Seiten-Inhalt kann ein einfaches Danke für die Anmeldung sein.
Aktiviere die Checkbox ‘Bestätigungsseite nach Absenden des Formulars’ und füge die komplette URL Deiner eigenen Danke-Seite ein.

5. Nachrichten
Diese Informationen kannst Du lassen, wie sie sind.
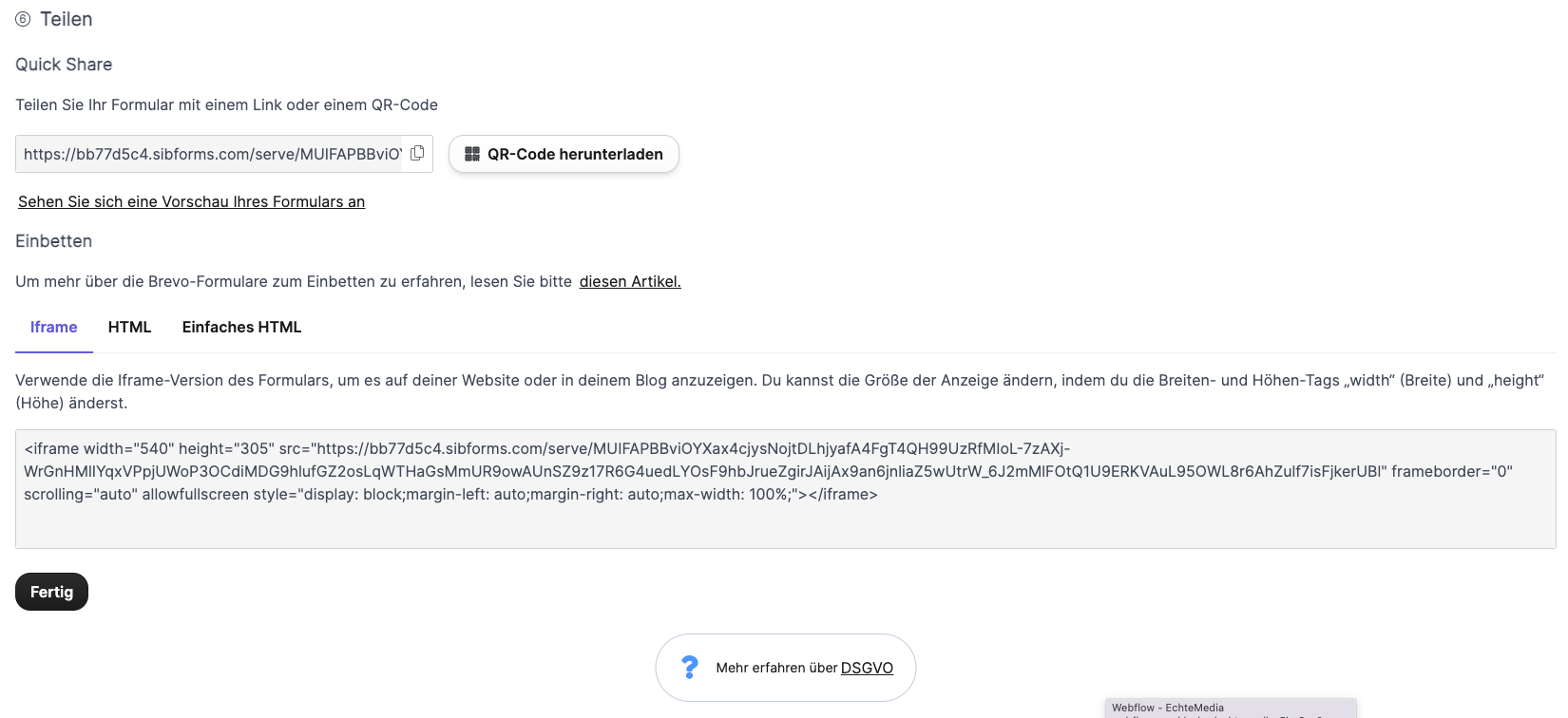
6. Teilen
Kopiere den kompletten Quick Share Link in ein leeres Textdokument oder an einen anderen Ort, den Du schnell wieder findest.

7. Erstellen
Klicke den ‘Fertig’-Button und erstelle das Formular.
Nun haben wir unser Set-Up in Brevo abgeschlossen und können uns auf das Design und Set-Up in Webflow konzentrieren.
Webflow Set-Up
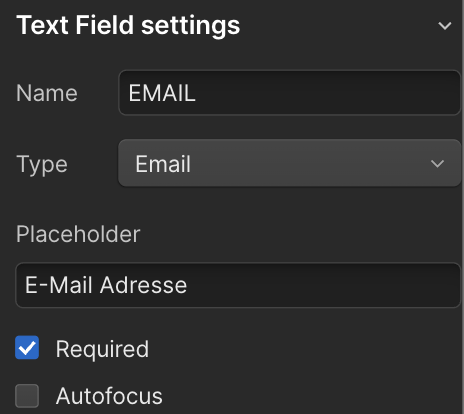
Erstelle in Webflow ein neues Formular, indem Du es aus dem Elemente-Panel hinzufügst. Füge ein E-Mail-Eingabefeld und eine Checkbox für die Zustimmung zur Datenschutzerklärung hinzu. Du kannst zusätzlich Text hinzufügen, zum Beispiel den Text aus dem Standardformular in Brevo.
Wichtig: Gebe den Feldern den passenden Namen im Formular und die passende Element-ID: E-Mail-Feld mit ‘EMAIL’ und die Checkbox mit ‘OPT_IN’. Stelle sicher, dass beide Felder als ‘Required’ markiert sind.

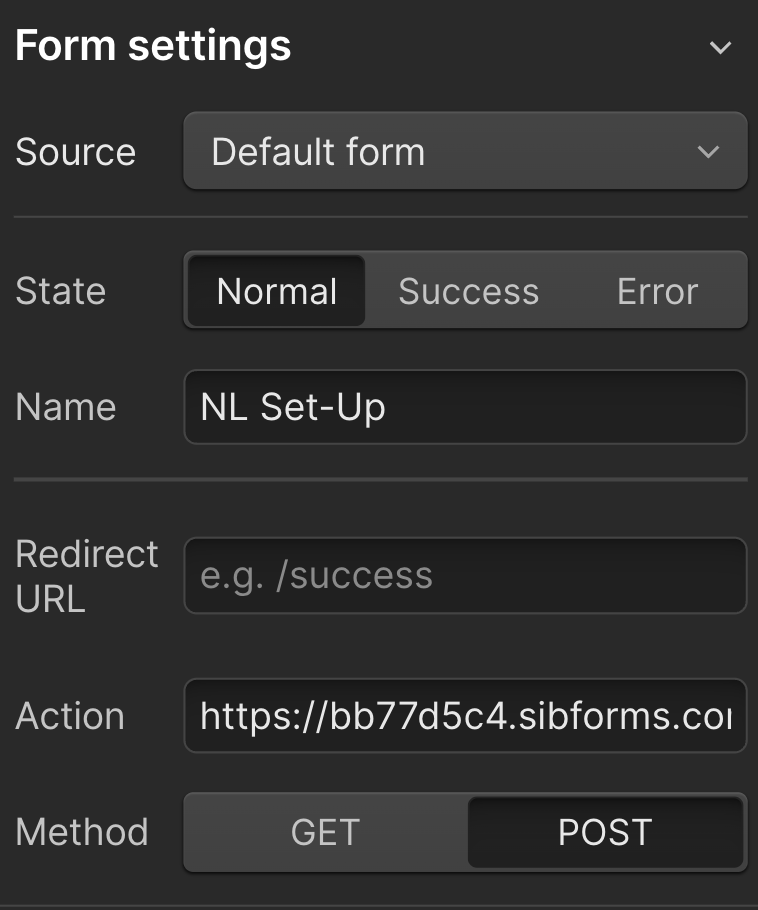
Wähle dann das Formular erneut aus und trage in das Action-Feld den Quick Share Link von Brevo ein. Ändere die Methode auf ‘POST’.

Falls Du zusätzliche Felder wie Vor- und Nachname hinzufügen möchtest, kannst Du dies im zweiten Schritt, ‘Design’, in Brevo tun. Vergiss nicht, in Webflow die ID und den Namen der neuen Eingabefelder korrekt einzustellen. Diese kannst Du direkt aus Brevo herauslesen oder in den Developer-Tools auf der Seite Deines Quick Share Link ablesen.
Auf diese Weise werden die eingegebenen Daten direkt an Brevo übermittelt.
Teste nun Dein neues und individuelles Webflow Newletter-Formular. Stelle sicher, dass Du die eingegebene E-Mail in Deinem E-Mail-Tool auch bestätigst, so dass sie in deiner Brevo-Newsletter-Liste angezeigt wird.
Datenschutz
Achte darauf, dass Du Brevo korrekt in Deiner Datenschutzerklärung berücksichtigst. Zudem solltest Du einen Vertrag zur Auftragsverarbeitung mit Brevo abschließen, um vollständige Übereinstimmung mit der DSGVO zu sichern.
Dieses Tutorial ist keine Rechtsberatung, bei Datenschutz-Fragen solltest Du immer auf einen Experten zurückgreifen.
Fazit
Das Newsletter Set-Up mit Brevo und Webflow ist einfach umzusetzen. Vorteil ist ganz klar die Designfreiheit vom nativen Webflow-Formular.










