Ich erstelle regelmäßig Tutorials für die verschiedensten Webflow Themen, häufig muss die Webflow Funktionalität mit Custom Code erweitert werden. Platziert man das Code-Snippet direkt im Rich Text musste ich manuell alle Umbrüche einfügen, was relativ fehleranfällig ist. Diese Snippets gehen schnell unter, da es ihnen an den typischen Javascript- und CSS-Formatierungen mangelt.

Um unseren Code besser zu formatieren, verwenden wir Prismjs. Das Tool sagt über sich selbst: “Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s used in millions of websites, including some of those you visit daily.”
Prismjs über CDN laden
Erstelle dazu ein neues Embed-Field in Deinem Rich Text im CMS. Falls Du öfters auf Prismjs zurückgreifen möchtest, kannst Du den Code auch im <head>-Bereich Deiner Template Seite einfügen.

Wir laden die Bibliothek über folgende Codes ein:
Individuelle Skripts einfügen
Füge ein weiteres Embed-Field hinzu und starte mit einem <pre>-Tag. In diesem <pre>-Tag sollte ein weiteres <code>-Tag eingefügt werden, welches die Klasse “language-html” hat. Falls Dein Code kein HTML-Code ist, kannst Du ‘html’ durch das richtige Kürzel austauschen. Typische sind sonst ‘js’ oder ‘html’, weitere findest Du hier https://prismjs.com/#supported-languages.
Vergesse nicht, die Tags zu schließen.
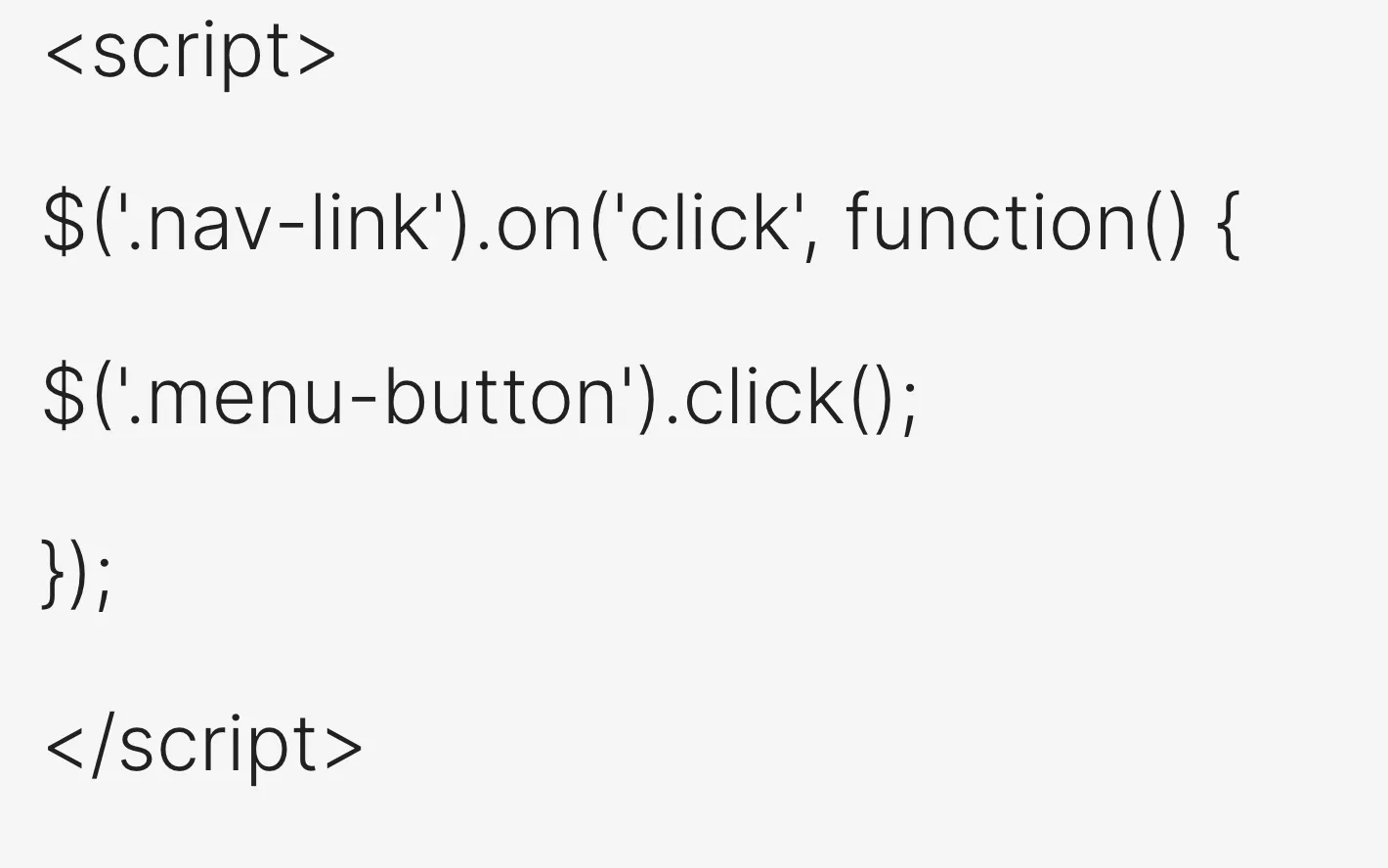
Füge in diesen Tags dann Deinen eigenen Code ein.
Achtung: Da wir nicht wollen, dass Webflow unsere Beispiel-Codes auch wirklich liest und ausführt, müssen wir alle < und & Zeichen innerhalb von <code>-Elementen mit ‘<' und '&' ersetzen.
Für > verwenden wir '>'
Keine Angst - für längeren Code kannst Du einen Converter verwenden, wie https://www.web2generators.com/html-based-tools/online-html-entities-encoder-and-decoder oder direkt ChatGPT (bevorzugte Variante, da Umbrüche direkt übernommen werden)
Beispielcode:
Fazit
Obwohl das Einfügen von Code-Snippets mit Formatierung in Webflow Rich-Texte mit etwas mehr Arbeitsaufwand verbunden ist, profitiert der Nutzer ganz klar von der verständlicheren Syntax der Codes. Deine Tutorials direkt machen einen professionelleren Eindruck.
Wende Dich an einen Webflow Experten, falls Du Probleme mit der Integration hast.