Was ist Webflow
Webflow ist ein Tool zur Erstellung und Verwaltung von Websites, welches es Nutzern und Kunden ermöglicht, Websites ohne Programmier-Kenntnisse zu erstellen. Es ist ein visuelles Content Management System und basiert auf Drag-and-Drop. (keine Angst, dieses Drag-and-Drop schränkt die Funktionalität nicht ein)
Der große Unterschied zwischen Webflow und anderen Website Buildern ist, dass man individuelle und komplexe Layouts ohne Vorlagen erschaffen kann. Nutzer können jedes Element ihrer Website bis ins kleinste Detail anpassen, einschließlich Layout, Typografie, Farben und optional auch Animationen. Man kann zwar mit Vorlagen / Templates arbeiten, um die Grundstruktur zu liefern, diese lassen sich aber auch 100% individuell und frei anpassen.
Darüber hinaus bietet Webflow auch fortgeschrittene Funktionen wie ein eingebautes CMS für die Erstellung von Blogs oder ähnlichen Anwendungsfällen. Auch gibt es eine E-Commerce Funktion, so kannst du sowohl physische als auch digitale Produkte verkaufen.
Laut Google Trends stieg die Popularität von Webflow in den letzen Jahren konstant, was zeigt, dass das CMS für Unternehmen und Entwickler immer interessanter wird.
Warum Webflow wählen?
Es gibt einige Gründe, wieso du Webflow der Konkurrenz vorziehen solltest.
- Einfachheit: Webflow ist intuitiv zu bedienen und erfordert keine tiefgreifenden Programmierkenntnisse. Zwar kann der Einstieg für Anfänger etwas herausfordernd sein, man lernt jedoch schnell dazu und kann binnen kürzester Zeit komplexe Layouts aus dem Nichts zaubern.
- Anpassungfähigkeit: Webflow ermöglicht es dir, jedes Detail deiner Website nach deinen Wünschen anzupassen. So kannst du dein Webprojekt vollständig personalisieren und individualisieren.
- Visuelle Anpassungen im Designer: Der visuelle Designer von Webflow lässt dich Änderungen in Echtzeit sehen. Dies erleichtert dir das Design und ermöglicht eine hohe Präzision bei der Gestaltung.
- Hosting: Webflow bietet ein hochwertiges, schnelles und sicheres Hosting an. Das sorgt für eine optimale Performance deiner Website und erspart dir die Suche nach einem externen Hosting-Anbieter.
- Sicherheit: Webflow legt großen Wert auf die Sicherheit deiner Website. Mit automatischen Sicherheitsupdates und integriertem SSL wird deine Website optimal vor Bedrohungen geschützt.
- SEO: In Webflow selbst kann man die meisten SEO-Einstellungen direkt anpassen und Webflow bietet allgemein eine starke SEO-Freundlichkeit.
- Unabhängigkeit: Webflow gibt dir die volle Kontrolle und Unabhängigkeit bei der Gestaltung und Verwaltung deiner Website. Du kannst viele Anpassungen selbst vornehmen. Möchtest du deine Seite nicht bei Webflow selbst hosten, kannst du den Code deiner erstellen Website ohne Probleme exportieren.
- Editierbarkeit: Mit Webflow kannst du deinen Content schnell und einfach aktualisieren ohne Hilfe von Entwicklern oder Agenturen.
- Kontinuierliche Aktualisierungen und Verbesserungen: Webflow wird ständig weiterentwickelt und verbessert, um den sich ändernden Bedürfnissen der Nutzer gerecht zu werden.
Webflow Grundlagen
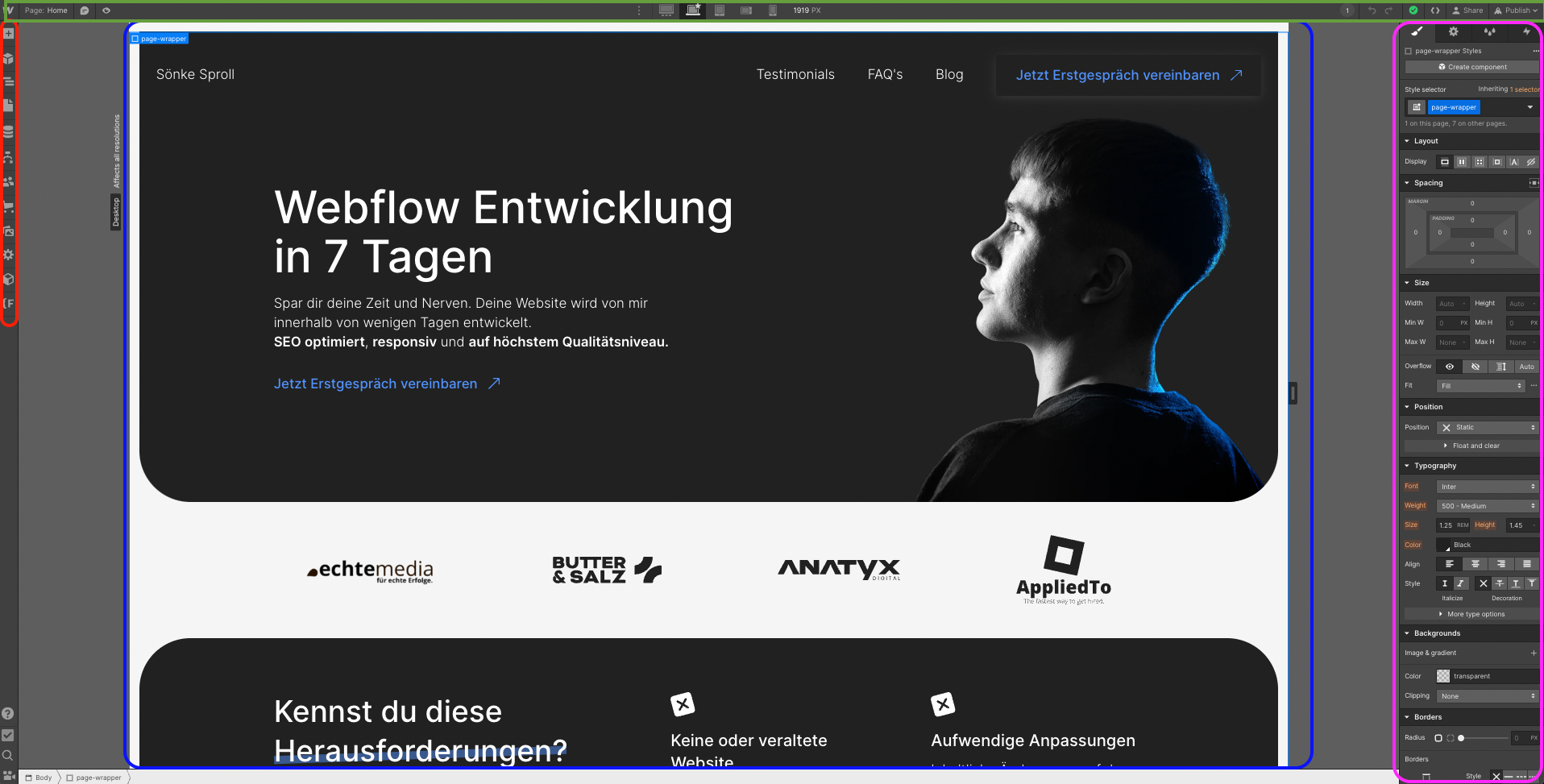
Verstehen der Webflow-Oberfläche

- Arbeitsbereich (blau markiert): Dies ist das Zentrum der Webflow-Oberfläche, wo du deine Website visuell erstellst und bearbeitest. Du kannst Elemente mit einem Klick auswählen und dann diese im Werkzeug- und Einstellungsbereich bearbeiten.
- Linke Symbolleiste (rot markiert): Beinhaltet das Add-Panel (zum Hinzufügen von Elementen), das Navigator-Panel (für eine hierarchische Ansicht der Elemente) und das Site-Panel (zum springen zwischen deinen Seiten). Es sind weitere Panels aufgelistet, relevant für dich ist das CMS-Panel (zum dynamischen Erstellen von Inhalten zum Beispiel für Blog Posts), das Components-Panel (für das Erstellen von kopierbaren Elementen) und das Assets-Panel (Verwalten von Bildern und Dokumenten).
- Rechte Einstellungsleiste (pink markiert): Ermöglicht dir Styles, Element-Einstellungen und Interaktionen anzupassen.
- Obere Symbolleiste (grün markiert): Befindet sich am oberen Rand und bietet schnellen Zugriff auf Funktionen wie Veröffentlichen, Vorschau und die Ansicht deiner Website auf verschiedenen Geräten.
So erstellst du ein neues Projekt
Um eine neue Website in Webflow zu erstellen, loggst dich in dein neues Webflow-Konto ein und auf klickst auf "Neues Projekt". Du hast dann die Möglichkeit, eine der vorgefertigten Webflow-Vorlagen zu wählen oder mit einem leeren Projekt zu beginnen. Einige der Webflow-Vorlagen (auch Templates genannt) sind kostenlos, die meisten Kosten jedoch einen kleinen Betrag.
Sobald du dein Projekt erstellt hast, wirst du zur Webflow-Oberfläche gebracht. Hier kannst du beginnen, deine Website zu gestalten, indem du Elemente aus dem Add-Panel auf der linken Seite hinzufügst und ihre Stile und Eigenschaften im Style- und Settings-Panel anpasst. Die Änderungen, die du vornimmst, werden sofort in deinem Arbeitsbereich angezeigt, so dass du in Echtzeit sehen kannst, wie deine Website Gestalt annimmt. Oben rechts kannst du deine Seite auf der .webflow.io Domain veröffentlichen.
Webflow Design Tutorial
Da Webflow deine Seite im Hintergrund in sauberem HTML-, CSS- und Javascript-Code aufbaut, sind die Prinzipien dieses Sprachen auf auf das CMS übertragbar. Das heißt es wird allgemein sehr viel mit sog. “Div-Blöcken” gearbeitet. Du kannst diese Boxen anordnen, übereinander stapeln, nebeneinander legen und ineinander verschachteln, um komplexere Layouts zu erstellen. Diese Blöcke kommen ohne Styling und können rechts in der Einstellungsleiste angepasst werden. Du kannst hier Farben, Schriftarten, Abstände, Ausrichtungen und vieles mehr steuern.
Webflow-Elemente

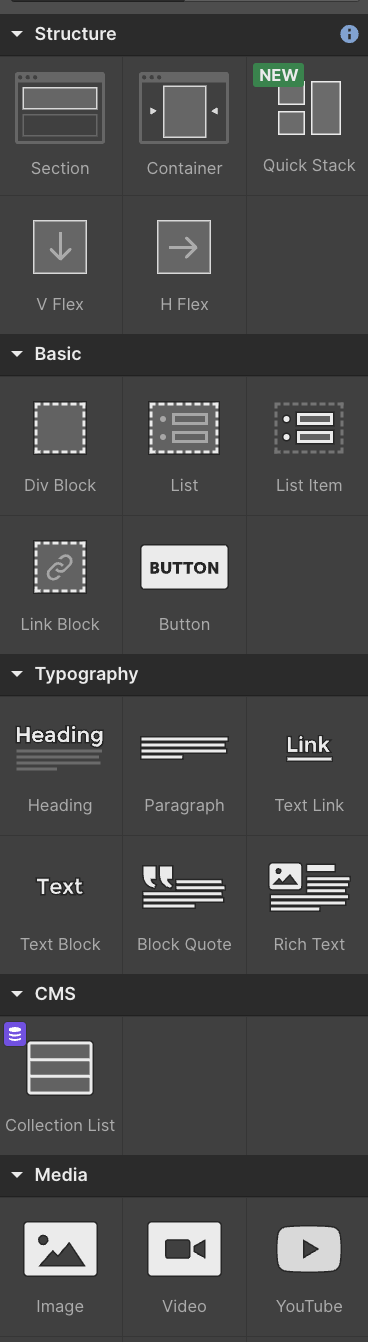
Die wichtigsten Elemente für den Start sind Folgende:
Div-Block: Leeres Element, welches häufig verschachtelt wird.
Link-Block: Leeres Element, welches als Link funktioniert. Das Element ist klickbar. Das Ziel des Links kann man rechts in den Element Settings anpassen. Man kann unterscheidet zwischen externen und internen Links, Sektion-, E-Mail-, Telefon- und Datei-Links.
Button: Funktioniert als Link, hat aber ein definiertes Styling, welches ebenfalls angepasst werden kann.
Heading: Überschrift, man unterscheidet zwischen H1-H6. Wobei H1 die erste und wichtigste Überschrift sein sollte.
Paragraph: Fließtext auf deiner Seite
Image: Bildelement
Einführung in Klassen
Das Klassensystem in Webflow ist eine Methode, um bestimmte Stile oder Formatierungen auf mehrere Elemente einer Webseite anzuwenden. Eine CSS-Klasse ist eine Art von "Identifikator", den man einem HTML-Element zuweisen kann, um es zu stylen.

Oben rechts kann du deine Klasse deklarieren, Stile oder Formatierungen, die du dann setzt, werden auf alle Elemente mit dieser Klasse übertragen.
Hierbei ist wichtig zu beachten, dass wenn mehrere Klassen auf das gleiche Element angewendet werden und Eigenschaften konkurrieren (z.B. beide definieren eine Farbe), die letzte definierte Klasse Vorrang hat.

Man kann einem Element auch mehrere Klassen geben. Diese sind die sog. Kombo-Klassen.
Kombo-Klassen in Webflow ermöglichen es, ein Element spezifisch anzusprechen und zu gestalten, indem mehrere Klassen kombiniert werden. Diese Kombination zielt spezifisch auf Elemente ab, die beide Klassen haben, im Gegensatz zur getrennten Anwendung, wo der Stil auf alle Elemente mit einer der beiden Klassen angewendet würde. Kombo-Klassen sind ein nützliches Werkzeug, um die Selektivität und Spezifität innerhalb von Webflow zu erhöhen.
Keine Angst wenn das Konzept erstmal etwas kompliziert wirkt, in der Praxis wirst du das Konzept schnell verstehen.
Styling der Elemente
Wir haben jetzt bereits öfters über das Stylen und Anpassen von Elementen gesprochen. Aber wie style ich ein Element?
Ein Element kann verschiedene Attribute haben, welche in Webflow rechts dargestellt werden. Ich stelle dir nun die wichtigsten vor.
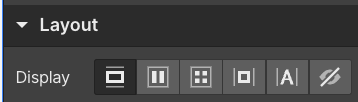
1. Layout

- Block: Standardlayout für die meisten HTML-Elemente, nimmt volle Breite ein und beginnt auf neuer Zeile.
- Flex: Modernes Layoutmodell, ermöglicht flexible Anpassung der Größe und Position von Elementen. Besonders gut zum zentrieren von Elementen.
- Grid: Zweidimensionales Layout, erzeugt Gitter von horizontalen und vertikalen Spalten.
- Inline-Block: Kombination von Inline- und Blockelementen, erlaubt horizontale Positionierung mit fester Breite und Höhe.
- Inline: Standardverhalten für Inline-Elemente, nimmt nur benötigten Platz für Inhalt ein und wird horizontal neben anderen Inline-Elementen platziert.
- None: Element wird komplett aus Layoutfluss entfernt, unsichtbar und nimmt keinen Platz ein.
Die verschiedenen Layoutarten beziehen sich auf CSS-Layoutmethoden, mit denen Webentwickler die Positionierung und das Aussehen von Elementen auf einer Webseite steuern können.
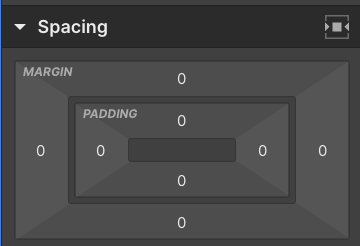
2. Spacing

In Webflow gibt es zwei grundlegende Eigenschaften, um den Abstand um und innerhalb von HTML-Elementen zu kontrollieren: margin und padding.
Margin: Die margin-Eigenschaft legt den Außenabstand eines Elements fest, d.h. den Abstand zwischen einem Element und den benachbarten Elementen. Man kann den Rand auf allen vier Seiten des Elements gleichzeitig setzen, oder verschiedene Werte für jede Seite festlegen.
Padding: Die padding-Eigenschaft legt den Innenabstand eines Elements fest, d.h. den Abstand zwischen dem Inhalt eines Elements und seinem Rand (oder Rahmen, wenn es einen gibt). Auch hier kann man den Innenabstand auf allen vier Seiten gleichzeitig setzen, oder verschiedene Werte für jede Seite festlegen.
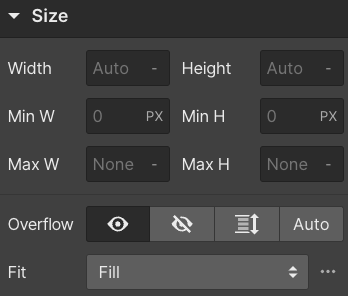
3. Size

In Webflow gibt es verschiedene Eigenschaften, um die Größe von HTML-Elementen zu steuern. Die gebräuchlichsten sind width (Breite) und height (Höhe). Diese bestimmen die Breite und Höhe eines Elements. Es ist auch möglich, die Größe in Prozent anzugeben, was bedeutet, dass die Größe relativ zur Größe des übergeordneten Elements ist. Es gibt auch Eigenschaften wie max-width, min-width, max-height und min-height, die die maximale und minimale Größe eines Elements bestimmen.
Es ist wichtig zu beachten, dass die Größe eines Elements auch von seinem Inhalt, seinem Padding (Innenabstand), seiner Border (Rahmen) und seinem Margin (Außenabstand) beeinflusst wird.
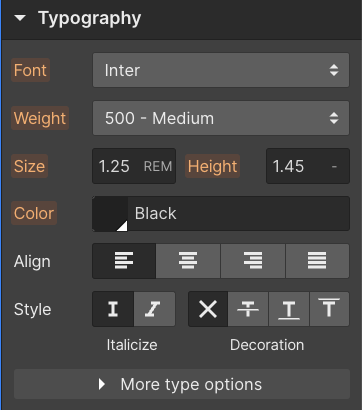
4. Typography

font-family: Mit dieser Eigenschaft können Sie die Schriftart für ein Element festlegen. Sie können einen bestimmten Schriftfamiliennamen oder eine allgemeine Schriftfamilienkategorie angeben.
font-weight: Mit dieser Eigenschaft können Sie die Dicke oder das Gewicht der Schriftart eines Elements festlegen. Sie können zwischen verschiedenen Werten von 300-900 auswählen
font-size: Mit dieser Eigenschaft können Sie die Schriftgröße eines Elements festlegen. Sie können einen absoluten Wert (z.B. in Pixeln) oder einen relativen Wert (z.B. in Prozent oder ems) angeben.
line-height: Mit dieser Eigenschaft können Sie den Zeilenabstand, d.h. den Abstand zwischen den Zeilen eines Textes, festlegen. Sie können einen numerischen, prozentualen oder relativen Wert angeben.
color: Mit dieser Eigenschaft können Sie die Schriftfarbe eines Elements festlegen. Sie können einen Farbnamen, einen Hexadezimalwert, einen RGB-Wert oder einen HSL-Wert angeben.
text-align: Mit dieser Eigenschaft können Sie die horizontale Ausrichtung des Textes eines Elements festlegen. Sie können "left", "right", "center" oder "justify" angeben
Außerdem kannst du Texte schräg stellen und sie unter-, durch- oder überstreichen.
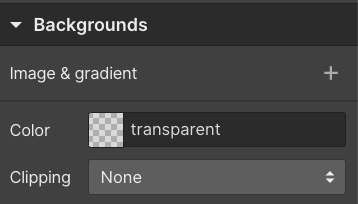
5. Backgrounds

Du kannst Elementen einen Farb- oder Bild-Hintergrund geben.
Fazit
Ich habe dir nun einen kurzen Überblick über Webflow gegeben und wir Kratzen erst an der Oberfläche. Das Tool bietet wirklich viele Möglichkeiten eine ansprechende Website zu erstellen. Ich empfehle dir direkt in die Praxis zu gehen und viel auszuprobieren. Du kannst dich gerne an bestehenden Templates orientieren und damit herumspielen, um ein besseres Verständnis für das Tool zu bekommen.
Folgende Templates sind empfehlenswert:










