Obwohl Webflow eine Vielzahl von Funktionen bietet, gibt es keine integrierte Option für die Datumsauswahl. Dies kann besonders herausfordernd sein, wenn du eine Website für Veranstaltungen oder Buchungen erstellst, bei denen eine Datumsauswahl unerlässlich ist.
Um dieses Problem zu lösen, nutzen wir einen cleveren Workaround, der es ermöglicht, ein Datum einfach per Klick einem Formular hinzuzufügen.
In diesem Artikel erläutern wir dir schrittweise, wie du dieses Setup umsetzen kannst.

Schritt 1: Webflow Formular
Für dieses Vorhaben ist ein Formular erforderlich.
Beginne mit einem Standard-Webflow-Formular als Basis.
Alternativ kannst du auch mein vorgefertigtes, clonbares Projekt verwenden, in dem alle Schritte bereits umgesetzt sind und der Datepicker vollständig funktionsfähig ist: Datepicker in Webflow Forms*
Schritt 2: Input Field für Datepicker
Erweitere dein Webflow-Formular um ein zusätzliches Eingabefeld (Input Field).
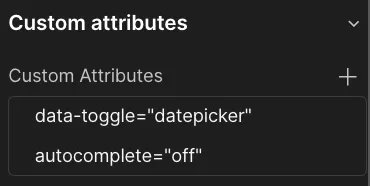
Konfiguriere dieses Eingabefeld in den 'Einstellungen' auf der rechten Seitenleiste, indem du ihm die benutzerdefinierten Attribute data-toggle="datepicker" und autocomplete="off" zuweist.

Diese Schritte ermöglichen es unserem Skript, das Feld später als Datumsauswahlfeld zu identifizieren.
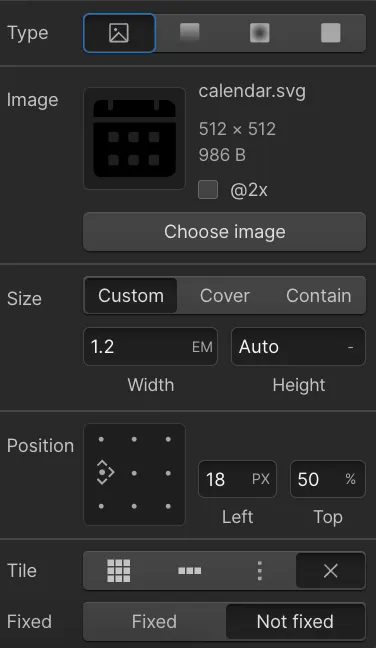
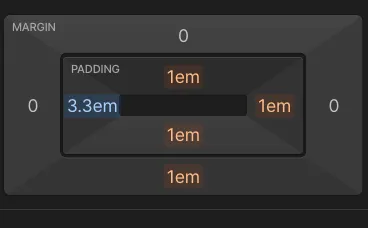
Um dem Benutzer deutlich zu machen, dass es sich um einen Datepicker handelt, kannst du ein Kalender-Symbol im Eingabefeld einfügen. Füge hierfür ein Kalender-Icon als Hintergrundbild für das Feld hinzu und positioniere es auf der linken Seite. Um zu verhindern, dass der eingegebene Text mit dem Icon überlappt, erhöhe das linke Padding des Eingabefelds.


Schritt 3: Skripte hinzufügen
In den ersten beiden Schritten haben wir die Basis geschaffen. Jetzt sorgen wir dafür, dass der Datepicker auch tatsächlich funktioniert.
Dazu fügst du zwei Skripte in den Bereich für benutzerdefinierten Code deiner Website ein.
Im Bereich des <head>-Tags:
<link rel="stylesheet" href="https://fengyuanchen.github.io/datepicker/css/datepicker.css">
Im Bereich vor dem <body>-Tags:
<script src="https://fengyuanchen.github.io/datepicker/js/datepicker.js"></script>
<script>
$(document).ready(function () {
$('[data-toggle="datepicker"]').datepicker({
format: 'mm-dd-yyyy'
});
// Available date placeholders:
// Year: yyyy
// Month: mm
// Day: dd
if (window.innerWidth < 768) {
$('[data-toggle="datepicker"]').attr('readonly', 'readonly')
}
});
</script>
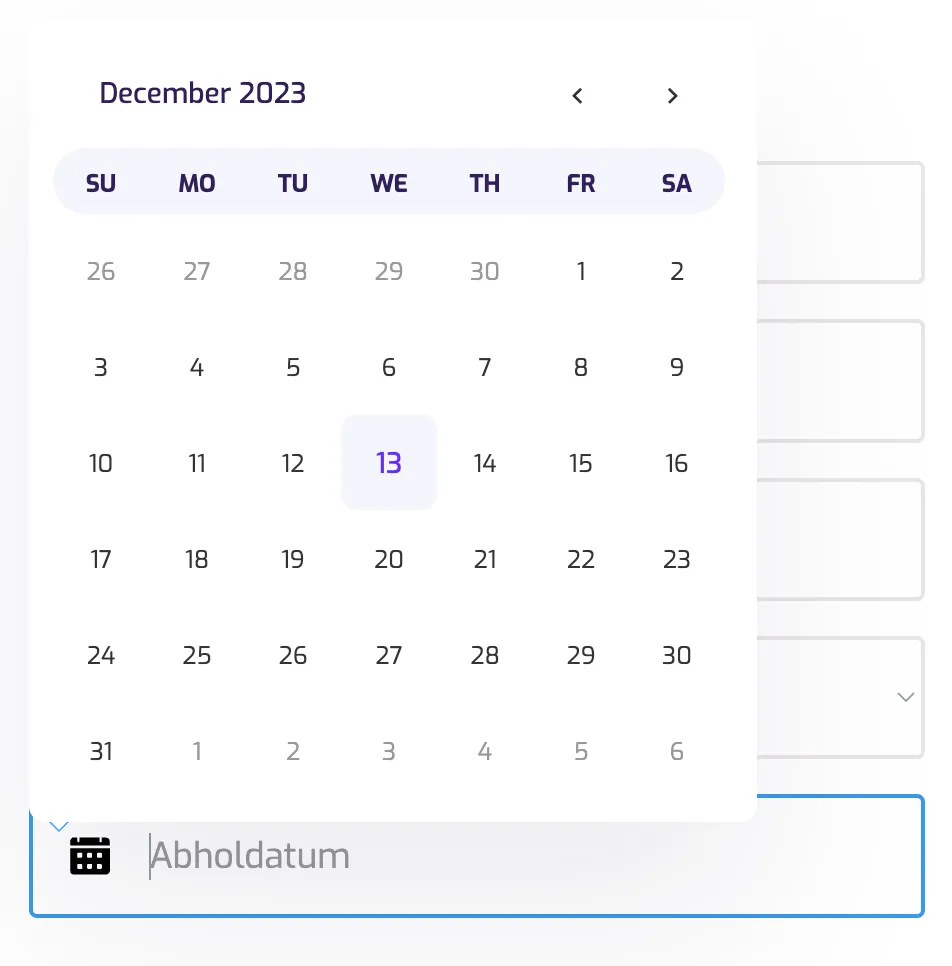
Nachdem du das Skript hinzugefügt hast, sollte die Funktionalität deines Datepickers jetzt vollständig implementiert sein. Dies bedeutet, dass das Eingabefeld nun reibungslos mit dem Datepicker interagiert, sodass Benutzer ein Datum auswählen können. Die Integration des Skripts stellt sicher, dass der Datepicker korrekt mit dem Webflow-Formular zusammenarbeitet, was eine intuitive und effiziente Benutzererfahrung gewährleistet
Schritt 4: Datepicker schön machen
Um den Prozess abzuschließen, füge den nachstehenden Code direkt vor dem schließenden <body>-Tag deiner Seite ein:
<style>
/* You can apply your own color!
--main-light-color is the light grey,
--main-dark-color is the text
--main-active-color is the highlight
you can just add like red, or blue or any helx you like! */
:root {
--main-light-color: #f3f5fb;
--main-dark-color: #321f59;
--main-active-color: #642eff;
}
.datepicker-dropdown {
border-radius: 8px !important;
border: 0 !important;
-webkit-box-shadow: 0px 48px 88px rgba(23, 9, 54, 0.08);
box-shadow: 0px 48px 88px rgba(23, 9, 54, 0.08);
box-sizing: border-box;
}
.datepicker-panel>ul[data-view="week"]>li {
background-color: var(--main-light-color);
color: var(--main-dark-color);
font-weight: bold;
text-transform: uppercase;
margin: 0;
height: initial;
padding-top: 3px;
margin-bottom: 4px;
}
.datepicker-panel>ul[data-view="week"]>li:hover {
background-color: var(--main-light-color);
color: var(--main-dark-color);
border-radius: 0px;
}
.datepicker-panel>ul[data-view="week"] li:first-child {
border-radius: 20px 0 0 20px;
}
.datepicker-panel>ul[data-view="week"] li:last-child {
border-radius: 0 20px 20px 0;
}
.datepicker-top-left::before,
.datepicker-top-left::after {
display: none;
}
.datepicker-panel>ul>li.picked,
.datepicker-panel>ul>li.highlighted,
.datepicker-panel>ul>li.picked:hover {
color: var(--main-active-color);
background: var(--main-light-color);
border-radius: 8px;
font-style: normal;
font-weight: 500;
font-size: 14px;
}
li[data-view="month current"],
li[data-view="year current"] {
text-align: left;
color: var(--main-dark-color);
font-style: normal;
font-weight: 500;
font-size: 14px;
/* line-height: 24px; */
padding-left: 15px;
border-radius: 10px;
}
.datepicker-panel>ul>li:hover {
background: var(--main-light-color);
border-radius: 10px;
}
li[data-view="month current"],
li[data-view="year current"],
li[data-view="years current"] {
margin-bottom: 4px !important;
}
@media screen and (min-width: 768px) {
.datepicker-dropdown {
width: 364px;
padding: 12px;
}
.datepicker-panel>ul>li {
width: 48px;
height: 48px;
padding-top: 10px;
}
li[data-view="month next"],
li[data-view="year next"],
li[data-view="years next"] {
position: absolute;
right: 18px
}
li[data-view="month prev"],
li[data-view="year prev"],
li[data-view="years prev"] {
position: absolute;
right: 66px
}
ul[data-view="months"] li,
ul[data-view="years"] li {
padding-top: 0px;
width: 57px !important;
}
}
@media screen and (max-width: 768px) {
.datepicker-panel {
transform: scale(0.97);
}
}
</style>
Mit diesem Code verleihst du deinem Datepicker ein ästhetischeres Aussehen. Bei vorhandenen CSS Kenntnissen kannst du den Stil vollkommen frei anpassen und an dein bestehendes Design in Webflow angleichen.
Fazit
Der verwendete Datepicker ist eine gute Option, um Nutzer schnell, einfach und übersichtlich ein Datum im gewünschten Format in einem Webflow Formular auswählen zu lassen. Das SetUp ist innerhalb von wenigen Minuten gemacht und braucht prinzipiell keine Code Kenntnisse.
Hier sind noch mögliche Use Cases für den Datepicker in Webflow, bei denen es sinnvoll sein kann ein Datum direkt in das Webflow Formular mit nur einem Klick hinzuzufügen.
- Autovermietung
- Event-Buchungen
- Catering-Buchungen
- Geburtstagseingabe, um z. B. Alter zu berechnen oder für mögliche Geschenke
Mit Sternchen * markierte Links sind Affiliate-Links.










