Schreibst Du viele Blogartikel oder arbeitest allgemein viel mit dem Rich Text von Webflow, ist dir sicher schon aufgefallen, dass die Arbeit damit eingeschränkt ist. Was meine ich damit? Du kannst in Webflow selbst keine eigenen Elemente zwischen den Text setzen. Bei langen Blogbeiträgen musst Du den Nutzer nur mit Texten und Bildern bei Laune halten, das Einfügen eines Call-to-Actions oder einer Newsletter-Anmeldung wäre aber oft sehr sinnvoll.
Finsweet stellt uns für genau dieses Problem eine passende Lösung zur Verfügung - Powerful Rich Text. Das Unternehmen beschreibt den Powerful Rich Text selbst wie folgt: “Add HTML to Rich Text elements, add components from the same page or from different pages, add classes, ids, attributes, and more.”
Im Prinzip werden wir uns selbst auf den Rich Text Seiten verschiedene individuelle Komponenten zur Verfügung stellen, welche wir in den Rich Text zwischenklemmen können. Powerful Rich Text funktioniert auch mit dem Webflow CMS
Powerful Rich Text Set-Up
Füge folgenden Code in den <head>-Bereich Deiner Seite ein:
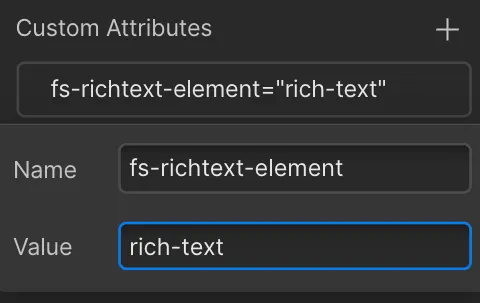
Wähle daraufhin Deinen Rich Text aus, in welchen Du die Komponenten einfügen willst. Gebe diesem das Custom Attribut fs-richtext-element=rich-text. So kann auch Finsweet dann den passenden Rich Text ansprechen.

Komponenten für Rich Text
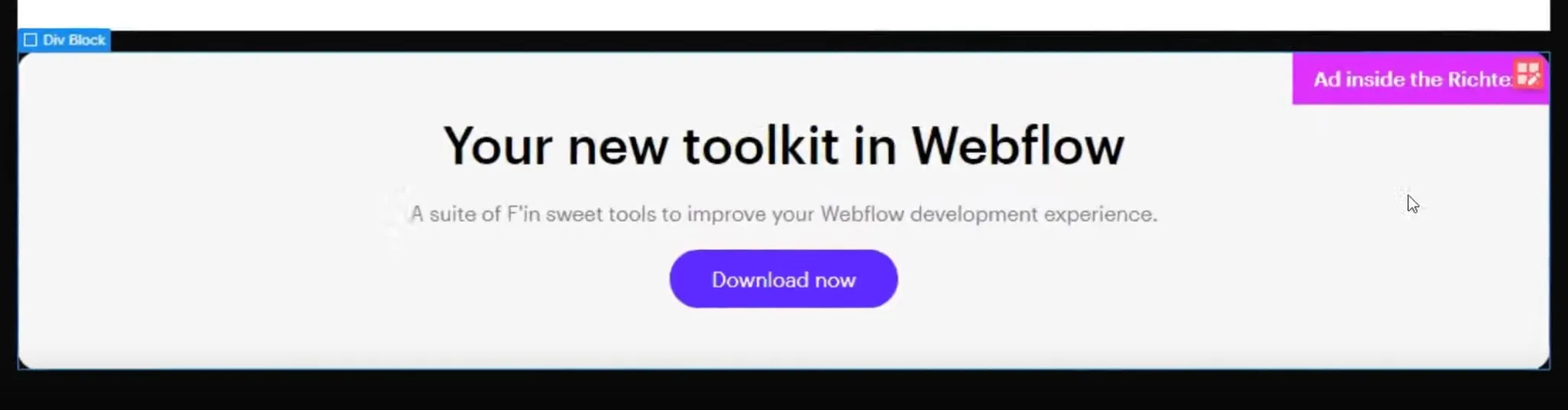
Erschaffe Dir direkt nach dem Rich Text in Webflow die Komponenten, die Du in den Rich Text später einfügen möchtest.
Mögliche Elemente wären:
Call-to-Action: Mit einem Call-to-Action z. B. zum Kontaktformular kannst Du Deine Conversions erhöhen.
Download-Box: Box mit einem Button zum Herunterladen wichtiger Dokumente z. B. Whitepaper, Marktanalyse.
Newsletter-Anmeldung: Einfaches Anmeldeformular für den Newsletter.
FAQ-Bereich: Kompakte FAQs, die bei Klick mehr Informationen bieten.
Video-Embed: Direkte Einbettung eines informativen Videos.
Bildergalerie: Eingebettete Galerie im Rich Text zur Präsentation von Bildern.
Event-Kalender: Übersichtliche Darstellung bevorstehender Events des Unternehmens im Rich Text.
Social Media Share: Einfache Buttons zum Teilen auf Social Media z. B. des Blogartikels .
Testimonial-Slider: Slider mit positiven Kundenbewertungen.
Du kannst mehrere Komponenten verwenden und gebe diesem folgendes Custom Attribute: fs-richtext-component=COMPONENT_IDENTIFIER
Tausche COMPONTENT_IDENTIFIER durch einen eindeutigen Namen z. B. newsletter oder faq aus. Diese Namen verwenden wir dann später auch im Rich Text.
Du musst die Komponenten außerhalb des Rich Texts nicht in Webflow verstecken, Finsweet entfernt diese automatisch, wenn Du das Element in den Rich Text einfügst.

Einfügen von Komponenten in Rich Text
Jetzt fehlt nur noch das Einfügen der Komponenten in den Rich Text.
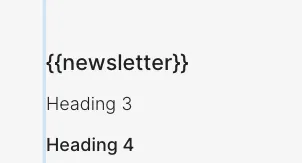
Dazu müssen wir einfach im Rich Text den Identifier in {{ }} setzen, also z. B. {{newsletter}}.
Finsweet zieht das Element dann automatisch in den Rich Text.

Fazit
Finsweet's Powerful Rich Text bietet eine clevere Lösung, um die Einschränkungen von Webflows Rich Text Editor zu umgehen. Indem es ermöglicht, eigene HTML-Elemente, wie Download-Buttons, Newsletter-Formulare oder Video-Embeds, zwischen den Texten einzufügen, erweitert es deutlich die Gestaltungsmöglichkeiten von Blogartikeln oder anderen Textinhalten. Mit wenig Aufwand - Einbetten eines Codes im Kopfbereich der Seite, Zuweisen eines Custom Attributes und Einfügen von Komponenten-Identifiern direkt im Text - lassen sich individuelle Elemente nahtlos integrieren. Mit diesem Ansatz kannst Du Deinen Blog auf das nächste Level heben.
FAQ
Was ist ein Rich Text Element in Webflow?
Ein Rich Text Element in Webflow ist ein vielseitiges Werkzeug zur Content-Erstellung, das es ermöglicht, Texte mit verschiedenen Formatierungen wie Überschriften, Absätzen, Bildern und Links zu gestalten. Es unterstützt die Einbindung von multimedialem Content, was die Erstellung ansprechender und dynamischer Webinhalte vereinfacht. Dieses Element ist besonders nützlich für Blogposts, Artikel oder jede Art von Text, der mehr als nur einfache Textformatierung erfordert. Mit Rich Text können Webflow Nutzer ohne umfangreiche HTML-Kenntnisse professionell aussehende Inhalte erstellen. Ebenso ist die Pflege von Inhalten z. B. im Webflow CMS sehr einfach und intuitiv.
Welchen Vorteil bekomme ich durch den Powerful Rich Text von Finsweet?
Zusätzliche Flexibilität: Der Powerful Rich Text von Finsweet erlaubt die Integration von HTML-Elementen, individuellen Komponenten und zusätzlichen Attributen direkt in den Rich Text, was die Gestaltungsmöglichkeiten deutlich erweitert.
Mehr Interaktivität: Durch das Einbinden von benutzerdefinierten Elementen wie Download-Boxen, Newsletter-Formularen und interaktiven Grafiken steigert man die Nutzerinteraktion und das Engagement auf der Webseite.
Lesen in Kunden verwandeln: Mit der Möglichkeit Call-to-Actions direkt in längere Texte einzubetten, kannst Du Leser in Kunden verwandeln.
Kann ich Texte im Rich Text selbst anpassen?
Ja, kannst Du. Ein Element im Rich Text lässt sich individuell und nach den eigenen Vorstellungen anpassen - lediglich komplette Elemente mit Div-Blöcken, Buttons etc. sind nicht nativ mit Webflow möglich.










