Einleitung
In den letzten Jahren hat Webflow* den Low-Code/No-Code-Bereich klar dominiert. Mit schnellen Ladezeiten, einfachen SEO-Anpassungen und vollständiger Design-Kontrolle hat sich Webflow als ideale Lösung für die Website-Erstellung etabliert. Doch ein neuer Konkurrent ist am Horizont erschienen: Framer. Als frisches Tool im No-Code-Segment stellt Framer Webflow vor neue Herausforderungen und bringt frischen Wind in die Branche.
In diesem Beitrag vergleichen wir Framer und Webflow in verschiedenen Aspekten und ziehen ein abschließendes Fazit. Ziel ist es, einen Überblick über die Stärken und Schwächen beider Tools zu geben, damit du eine informierte Entscheidung für dein nächstes Website-Projekt treffen kannst.
Was ist Webflow?
Webflow ist ein No-Code-Tool, das 2013 gegründet wurde und es ermöglicht, komplexe Layouts durch einfaches Drag-and-Drop zu erstellen. Trotz seiner Benutzerfreundlichkeit bietet es ein leistungsstarkes Content-Management-System (CMS), das die Anpassung von Inhalten erleichtert. Auch der integrierte Editor ist für Inhaltsanpassungen gut geeignet.
Was ist Framer?
Framer* wurde ebenfalls im Jahr 2013 gegründet, allerdings ursprünglich als Tool für interaktives Prototyping. Seit 2022 bietet Framer jedoch auch die Möglichkeit, Live-Websites mithilfe des React Frameworks zu veröffentlichen, was es zu einer relativ neuen Option in diesem Bereich macht. Funktional ist Framer Webflow sehr ähnlich, was die Erstellung und Verwaltung von Webseiten betrifft.
Funktionalität und Möglichkeiten
Webflow ist eng an HTML und CSS ausgerichtet, was es für technisch versierte Nutzer ideal macht. Diese Ausrichtung erlaubt eine breite Palette von Anpassungsmöglichkeiten, von einfachen Layouts bis zu komplexen Webanwendungen. Die Plattform hat zudem ausgezeichnete Tools für Animationen, die in ihrer Komplexität variieren können. Für weitere Anpassungen und erweiterte Funktionen lässt Webflow die Integration von benutzerdefiniertem Code zu.
Framer, ursprünglich als Tool für das Prototyping entwickelt, ist sehr intuitiv. Es eignet sich vor allem für Designer ohne tiefgehende technische Kenntnisse und ermöglicht eine schnelle und einfache Erstellung von Design-Prototypen. Allerdings ist Framer in seinen Anpassungsmöglichkeiten und Funktionen begrenzter als Webflow, was es weniger flexibel für komplexe Projekte macht.
Benutzerfreundlichkeit
Bevor wir die Funktionen der beiden Tools miteinander vergleichen, werfen wir einen Blick auf die Benutzerfreundlichkeit.
Vergleich der Benutzeroberflächen
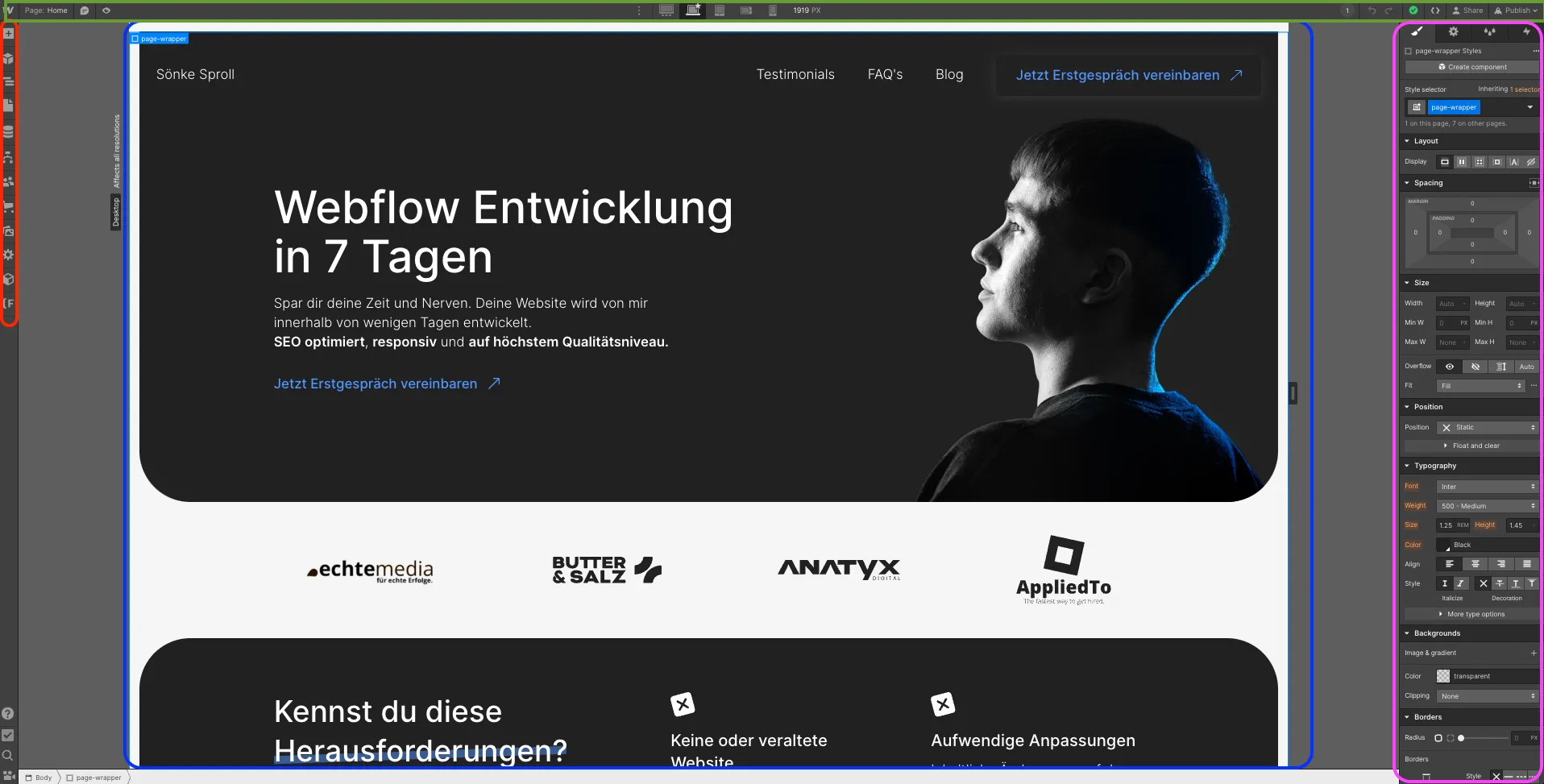
Man kann den Webflow Designer in vier Bereiche teilen: Den großen Arbeitsbereich (blau), die linke Symbolleiste (rot), die rechte Einstellungsleiste (pink) und die obere Symbolleiste (grün). Über die linke Symbolleiste kannst du neue Elemente dem Arbeitsbereich hinzufügen, welcher auch gleichzeitig eine Live-Vorschau deiner Website ist. Elemente kannst du über die rechte Einstellungsleiste anpassen (zum Beispiel Farbe, Größe, Abstände etc.). Die obere Symbolleiste bietet schnellen Zugriff auf Funktionen wie Veröffentlichen, Vorschau und die Ansicht deiner Website auf verschiedenen Geräten.

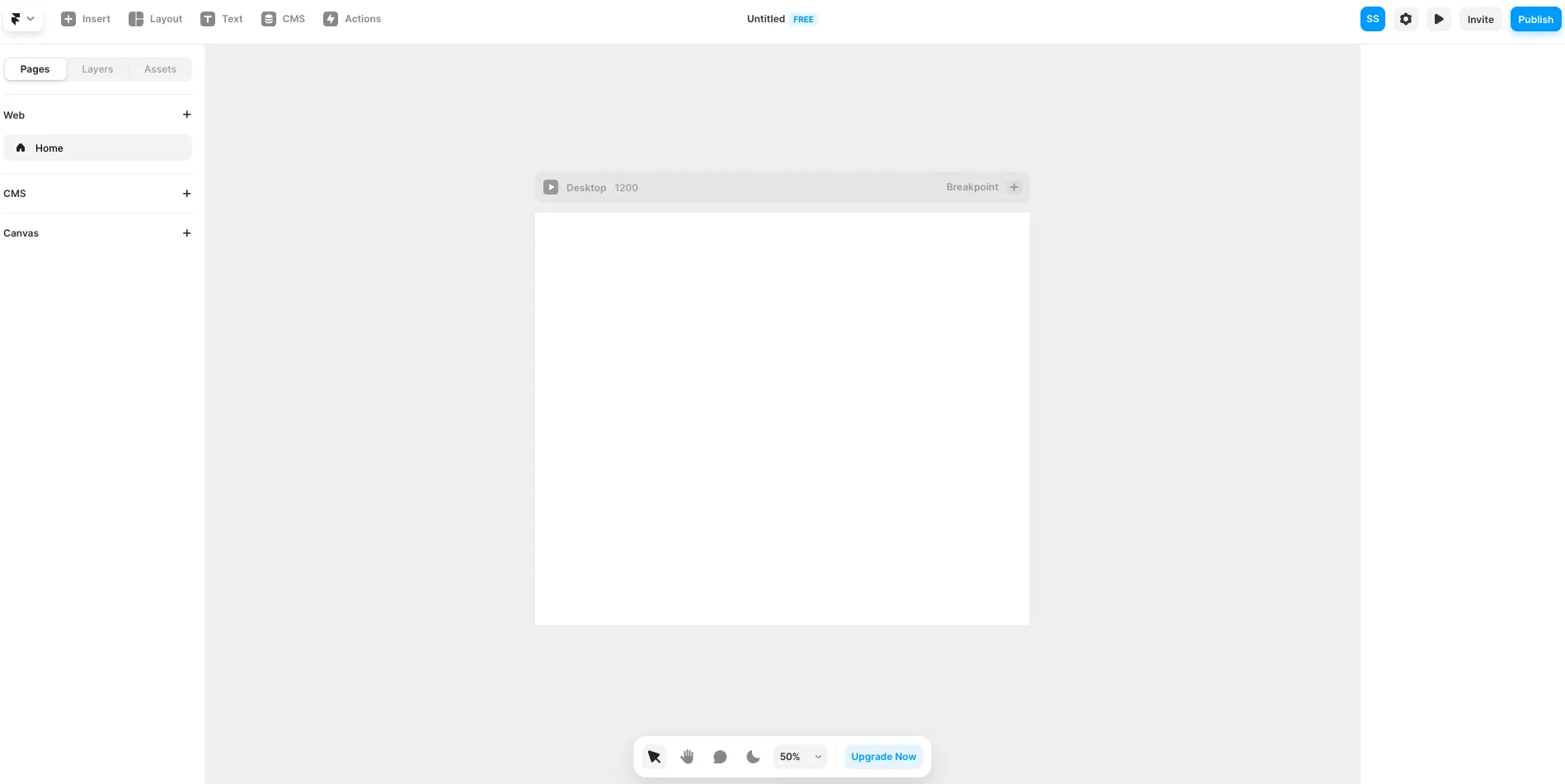
Die Benutzeroberfläche von Framer ähnelt stark der von Webflow. Sie wirkt etwas moderner, bietet dem Nutzer aber weniger Möglichkeiten

Lernkurve der beiden Tools
Framer ist einfach zu erlernen und ideal für schnelle, einfache Projekte. Seine benutzerfreundliche Oberfläche macht es besonders für Anfänger attraktiv. Allerdings hat es begrenzte Möglichkeiten für individuelle Anpassungen oder komplexere Funktionen.
Webflow ist komplexer, aber bietet dafür mehr Flexibilität und Kontrolle. Es hat eine höhere Lernkurve, ermöglicht jedoch die Umsetzung nahezu jeder Designidee und komplexer Interaktionen.
Kurzum: Framer ist gut für einfache Projekte, während Webflow sich besser für komplexe Anforderungen eignet.
Community-Support und Ressourcen
Webflow und Framer bieten beide Unterstützung für Nutzer durch Online Communities und Lernressourcen, jedoch mit einigen Unterschieden in Umfang und Aktivität.
Webflow bietet mit seiner Webflow University eine umfangreiche Sammlung von Tutorials und Anleitungen, die einen einfachen Einstieg ermöglichen. Für weitergehende Fragen und spezielle Herausforderungen ist das Webflow Forum ein aktiver Ort für Diskussionen. Die Community ist groß und engagiert, sodass Sie in der Regel schnell Antworten und Lösungen für Ihre Probleme finden können.
Framer hat ebenfalls eine eigene Community mit einem Forum und Tutorials. Da Framer jedoch ein jüngeres Tool ist, ist das Angebot an Community-Beiträgen und Diskussionen begrenzter. Das heißt, während die Grundlagen gut abgedeckt sind, könnten Sie bei komplexeren Fragen weniger Unterstützung finden als in der Webflow-Community.
Insgesamt bietet Webflow eine reichhaltigere und aktivere Community, während Framer, obwohl noch im Wachstum, eine solide Basis für Anfänger und Grundlagen bietet.
Preise
Webflow
- Starter ($0 pro Monat)
- Basic (ab $14 pro Monat)
- CMS (ab $23 pro Monat)
- Business (ab $39 pro Monat)
- Enterprise (individuell)
Framer
- Free ($0 pro Monat)
- Mini (ab $5 pro Monat)
- Basic (ab $15 pro Monat)
- Pro (ab $25 pro Monat)
- Business (individuell)
Bei Webflow steigt der Preis in Abhängigkeit von den angebotenen Funktionen. Das Starter-Paket ist kostenlos, aber die kostenpflichtigen Pläne bieten erweiterte Features wie ein Content Management System (CMS) zum Beispiel für Blogs. Bei beiden Systemen lässt sich eine eigene Domain erst bei den kostenpflichtigen Plänen mit der Website verbinden.
Framer hat eine andere Preislogik: Hier bestimmt hauptsächlich die Anzahl der monatlichen Besucher den Preis. Angefangen bei der Mini-Version für bis zu 1.000 Besucher pro Monat, bis hin zur Pro-Version, die bis zu 200.000 Besucher unterstützt. Dabei ist der Einstiegspreis bei Framer geringer als bei Webflow.
Webflow ist also eher für Projekte geeignet, die spezielle Funktionalitäten erfordern, für die man bereit ist, mehr zu zahlen. Framer bietet hingegen einen niedrigeren Einstiegspreis und ist deshalb besonders für kleinere Projekte oder Startups interessant, die ein Auge auf die Kosten haben müssen, aber dennoch eine solide Online-Präsenz wünschen.
Falls du tiefer in die Preise und Kosten von Webflow Einsteigen möchtest: Webflow Kosten 2023
SEO
Webflow und Framer bieten beide grundlegende SEO-Funktionalitäten, die es Benutzern ermöglichen, Metatitel und -beschreibungen hinzuzufügen. Beide Tools unterstützen die Zuordnung einer passenden Überschriftenhierarchie, was Suchmaschinen hilft, den Inhalt besser zu verstehen. Darüber hinaus können in beiden Plattformen Alt-Tags für Bilder eingegeben werden, was die Barrierefreiheit und das SEO-Ranking positiv beeinflusst. Schließlich bieten sowohl Webflow als auch Framer die Möglichkeit, eine Sitemap zu integrieren oder zu generieren, wodurch Suchmaschinen die Website effizienter durchsuchen können.
Integriertes CMS
Webflow und Framer bieten dir beide ein gut gestaltetes und übersichtliches Content-Management-System (CMS), das dir die Integration dynamischer Inhalte auf deiner Website erleichtert. Das CMS von Framer ist dem von Webflow sehr ähnlich, so dass du in beiden Systemen ähnliche Funktionalitäten vorfinden wirst. Dein Contentteam kann in beiden Tools problemlos neue Inhalte einfügen und veröffentlichen.
Fazit
Im Vergleich zwischen Webflow und Framer zeigt sich, dass beide Tools ihre eigenen Stärken und Zielgruppen haben. Webflow eignet sich besonders gut für größere Webprojekte und ist vorteilhaft, wenn du oder dein Team bereits technische Vorerfahrungen habt.
Framer hingegen erscheint wie der kleinere, jedoch etwas ansprechendere Bruder von Webflow. Es ist besonders geeignet für kleinere Webprojekte wie Landingpages oder Portfolios, die zunächst weniger Traffic erwarten. Framer ist auch eine gute Wahl, wenn du oder dein Webentwickler einen Hintergrund im Designbereich habt. Kontaktiere mich gerne als Framer Experte für Unterstützung.
Mit Sternchen * markierte Links sind Affiliate-Links.