Die Sichtbarkeit in den Suchmaschinen ist immer noch ein ausschlaggebender Punkt für den Erfolg einer Website - vor allem im B2B Bereich. Mit der Search Console lassen sich alle wichtigen Kennzahlen und Informationen über die Performance in den Suchmaschinen einsehen. Das Tool selbst wird von Google betrieben und ist kostenlos. In diesem Beitrag gebe ich Dir alle nötigen Informationen zu dem Tool und zeige Dir, wie Du die Search Console am einfachsten mit Webflow verknüpfst.
Was ist die Google Search Console?
Die Google Search Console ist ein kostenloses Tool von Google, das Website-Betreibern dabei hilft, die Sichtbarkeit und Leistung ihrer Websites in der Google-Suche zu überwachen und zu verbessern. Sie bietet Dir eine Vielzahl von Funktionen, mit denen Du Einblicke in das Ranking Deiner Website, die Indexierung Deiner Seiten, eventuelle Crawling-Fehler, die mobile Nutzungsfreundlichkeit sowie andere wichtige SEO-Aspekte erhalten kannst.
Mit der Search Console kannst Du beispielsweise überprüfen, welche Deiner Seiten von Google indexiert sind, wie Deine Seiten in den Suchergebnissen dargestellt werden, welche Suchanfragen Nutzer zu Deiner Website führen, und ob es Sicherheitsprobleme oder Fehler auf Deiner Website gibt. Sie ist ein unverzichtbares Werkzeug für jeden, der seine Website optimieren und die Sichtbarkeit in den Google-Suchergebnissen verbessern möchte.
Verknüpfung von Webflow und Search Console
Als Betreiber einer Webflow Website möchtest Du natürlich die Performance der Seite in den Suchmaschinen überprüfen.
Schritt-für-Schritt-Anleitung zur Verknüpfung von Webflow mit der Search Console
Erstelle ein neues Google-Konto oder logge Dich ein. Klicke daraufhin in den Propertys auf “+ Property hinzufügen”.

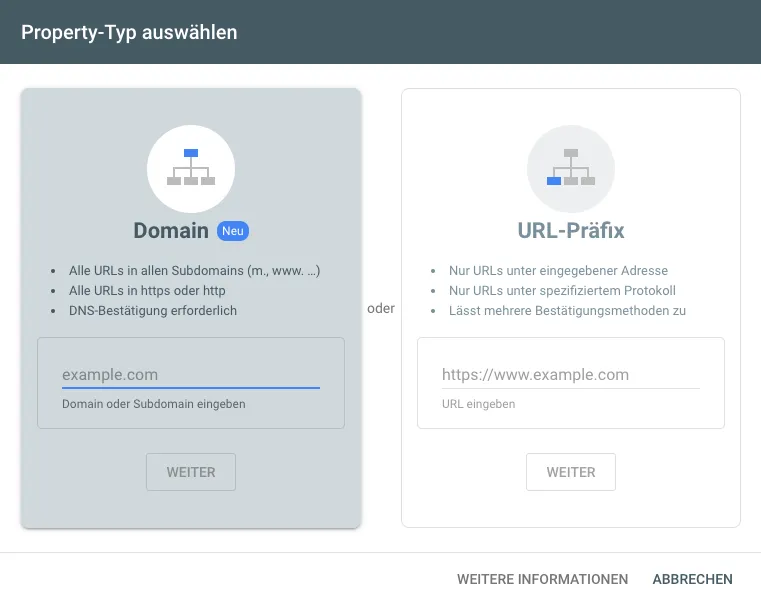
Daraufhin öffnet sich ein Pop-up mit zwei Auswahlmöglichkeiten: Domain und URL-Präfix.

Domain: Du musst zuerst nachweisen, dass Du der Eigentümer der Domain einschließlich aller zugehörigen Protokolle bist. Nach dieser Bestätigung kannst du alle Verzeichnisse oder Subdomains als Eigentum überwachen. Der Vorteil dabei ist, dass Du die Domain nur einmal verifizieren musst und danach verschiedene Protokolle und Subdomains problemlos überwachen kannst. Der Nachweis geschieht in den DNS Settings deines Domain Hosters.
URL-Präfix: Diese Option passt zu Dir, wenn Du eine spezielle Subdomain auswählen möchtest. Sie ist besonders nützlich, wenn Seiten auf Subdomains verteilt sind, die für spezielle Sprachen oder Länder gedacht sind. Für simple und kleinere Webauftritte ist diese Variante auch deutlich einfacher umzusetzen - vor allem für Einsteiger.
Für beide Optionen gibt es direkt in der Search Console Anleitungen. Diese funktionieren auch alle problemlos mit Webflow.
Jedoch:
Der einfachste Weg, Webflow und die Search Console zu verknüpfen
Dieser Weg wird nicht in der Search Console beschrieben und funktioniert 100 % ohne Code direkt in Webflow.
- Trage die gesamte Domain der Webflow Website im Feld "URL-Präfix" ein.
- Wähle unter "Andere Bestätigungsmethoden" die Option "HTML-Tag".
- Kopiere das angezeigte <meta>-Tag, das Deine Google-Site-Verification-ID enthält.
- Einfügen des Tags in ein Textdokument und Kopieren des Inhalts innerhalb von "content=".
- Öffne die Site-Einstellungen Deines Webflow-Projekts.
- Navigiere zum "SEO"-Tab in den Einstellungen.
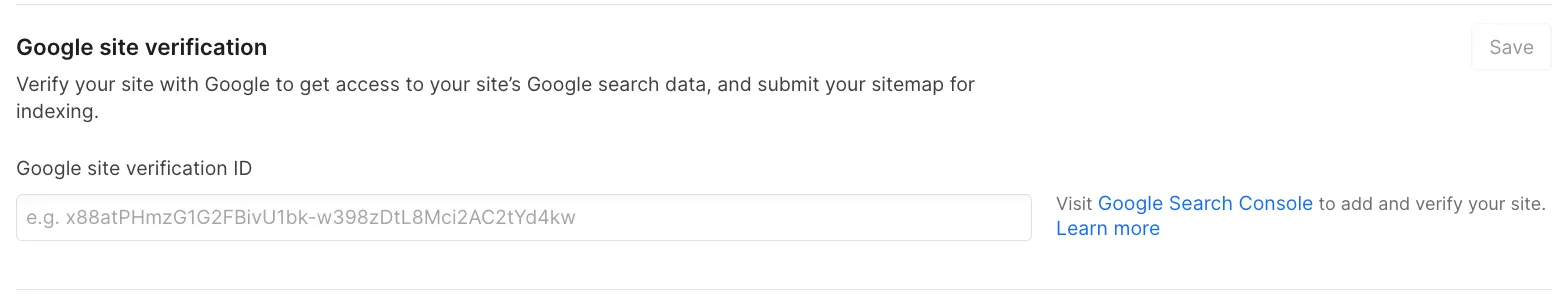
- Trage Deine Google-Site-Verification-ID im Feld "Google site verification" (vorletztes Feld) ein.
- Speichere Deine Änderungen und veröffentliche die Seite.
- Kehre zur Search Console zurück und klicke auf "Bestätigen".
- Die Inhaberschaft Deiner Seite ist nun bestätigt.

Einreichen von Sitemaps in die Search Console
Das Einreichen einer Sitemap in die Google Search Console verbessert die Indexierung Deiner Website, indem es Google hilft, alle Unterseiten zu entdecken und effizienter zu crawlen. Es erhöht die Entdeckung von schwer auffindbaren Seiten und unterstützt die schnelle Identifizierung und Behebung von Fehlern. Kurz gesagt, eine Sitemap hilft Google dabei die Struktur Deiner Website besser zu verstehen und kann so zu besseren Rankings führen.
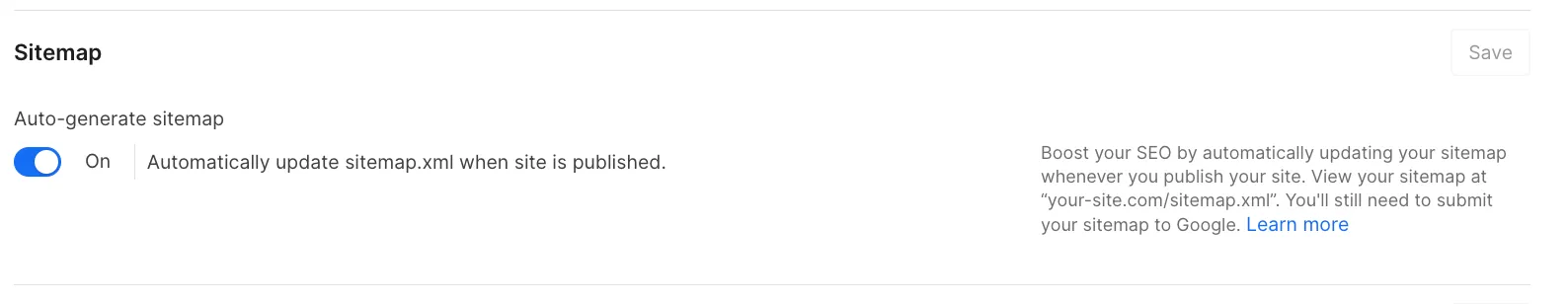
Öffne zuerst die Site Settings Deines Webflow Projekts und navigiere zum SEO-Tab. Dort aktivierst Du die Option „Auto-generate sitemap“.

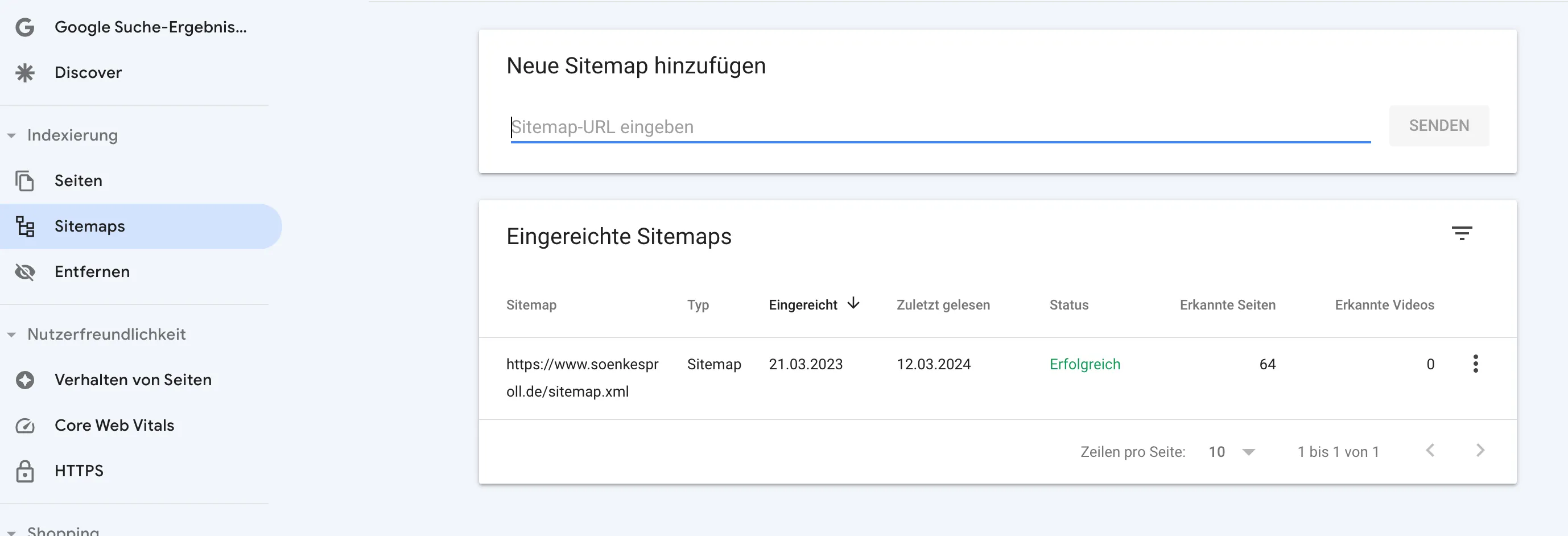
Anschließend öffnest Du in der Search Console die Abschnitte „Sitemaps“ unter dem Punkt „Indexierung“. Webflow erstellt automatisch eine Sitemap unter [DeineDomain]/sitemap.xml, zum Beispiel https://www.soenkesproll.de/sitemap.xml. Diesen Pfad fügst Du in der Search Console hinzu, wodurch Google auf Deine automatisch erstellte Sitemap zugreifen kann.

Weitere Nutzer hinzufügen
Manchmal kann es notwendig sein, weitere Nutzer zu der eigenen Search Console hinzufügen. Zum Beispiel für eine SEO Analyse oder Dienstleistungen.
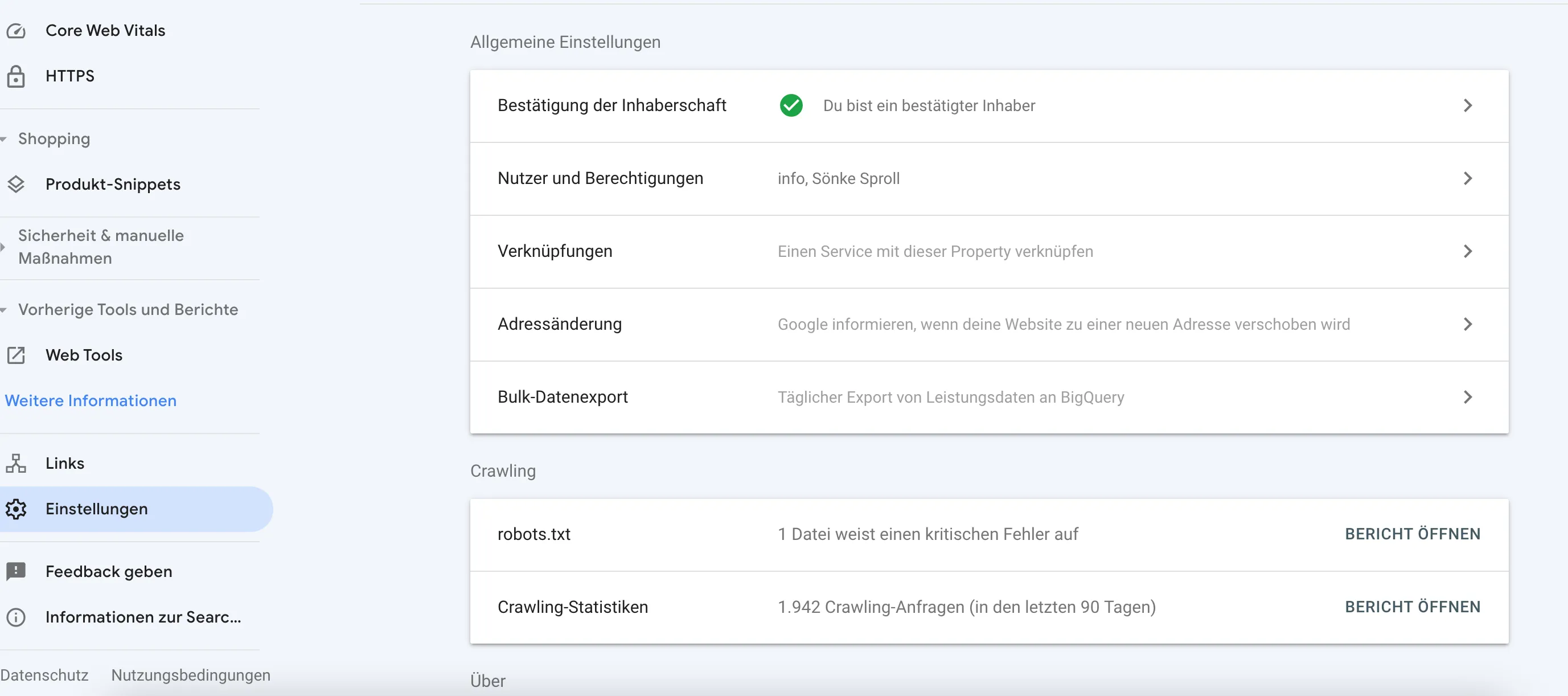
In der Search Console navigiere zu den Einstellungen, wähle dort den Bereich 'Nutzer und Berechtigungen' aus und klicke dann auf den blauen Button 'Nutzer hinzufügen'. Trage hier die E-Mail des Nutzers ein, welcher Zugriff bekommen soll.

Überwachung und Analyse der Website-Leistung in der Search Console
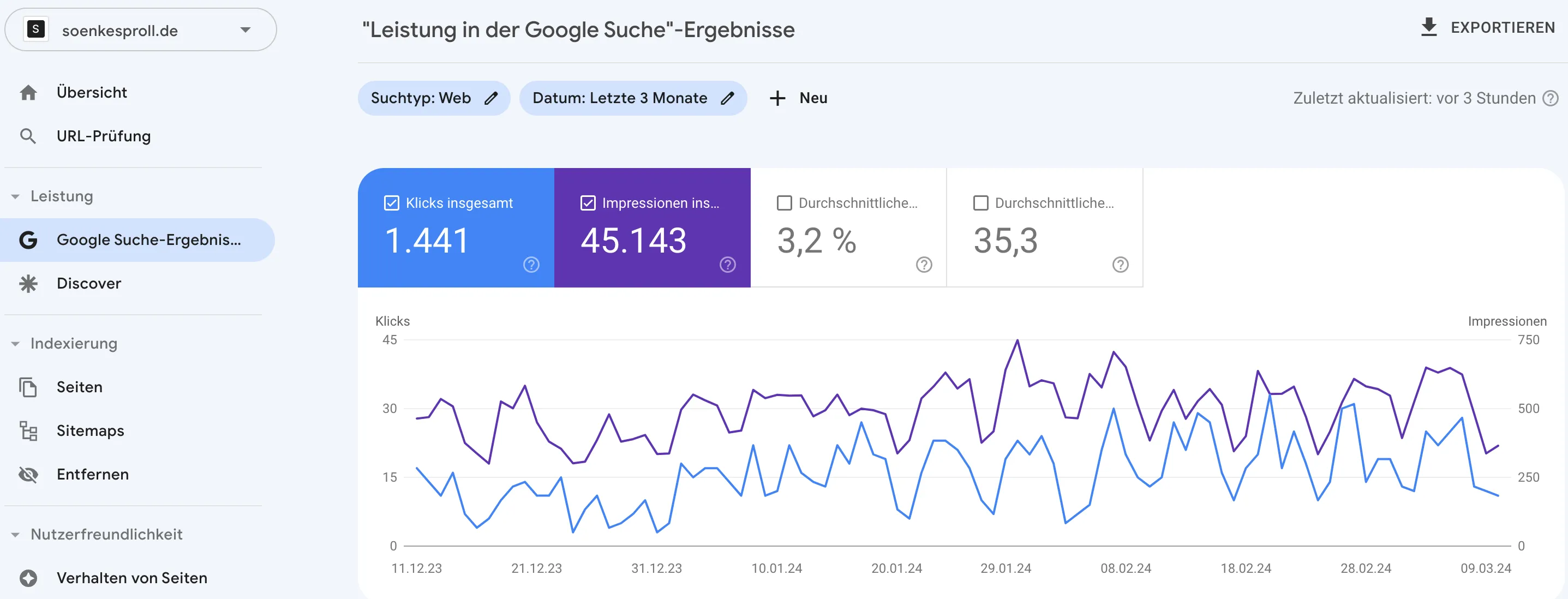
Es ist ratsam, den Erfolg der eigenen Webflow Website regelmäßig zu überprüfen, um bei Bedarf technische oder inhaltliche Anpassungen vorzunehmen. In der Regel arbeitest Du hier hauptsächlich im Reiter “Leistung in der Google Suche”.
Ein Diagramm präsentiert diverse Metriken wie Klicks, Impressionen, durchschnittliche Klickrate und durchschnittliche Position. Zusätzlich werden umfassende Zugriffsdaten zur Verfügung gestellt, einschließlich Informationen zu Suchanfragen, Seiten, Ländern, Geräten, Suchdarstellungen und Zeiträumen.

In der Rubrik "Suchanfragen" erhältst Du Einblick, bei welchen Keywords Deine Seite Klicks und Impressionen erzielt hat. Erkennst Du beispielsweise, dass Deine Website besonders oft bei Suchanfragen zu Deiner Heimatstadt angeklickt wird, könnte es strategisch klug sein, Dein Angebot auf lokale Dienste zu fokussieren. Zudem identifizierst Du Keywords mit Entwicklungspotenzial. Für solche Schlüsselbegriffe könntest Du in Zukunft gezielt eigene Landingpages gestalten, um die Sichtbarkeit und Relevanz Deiner Angebote zu steigern.
In der Search Console finden sich weitere Optionen zur Steigerung der Performance:
Keywords mit hohem Potenzial fokussieren: Finde Keywords, die viele Impressionen, aber eine niedrige Klickrate (CTR) haben. Optimiere Deine Titel, Meta-Beschreibungen und Inhalte für diese Begriffe, um die CTR und das Ranking zu verbessern
Inhalte für gefragte Keywords optimieren: Wenn bestimmte Keywords oder Fragen häufig in den Suchanfragen auftauchen, erstelle oder überarbeite Inhalte, die direkt darauf antworten. Dies erhöht die Relevanz Deiner Seite für diese Anfragen.
Technische Fehler beheben: Nutze die Berichte in der Search Console, um technische Probleme zu identifizieren, die das Ranking beeinflussen könnten, wie Crawl-Fehler oder Sicherheitsprobleme. Eine technisch einwandfreie Website wird von Suchmaschinen bevorzugt.
Interne und externe Links optimieren: Verwende die Berichte über interne und externe Links, um zu analysieren, wie Deine Inhalte verknüpft sind. Starke interne Verlinkungen können dabei helfen, die Autorität innerhalb Deiner Website zu verteilen, während externe Links von hochwertigen Seiten Dein Ranking verbessern können.
Fazit
Webflow stellt eine solide technische Basis dar, die es ermöglicht, Suchmaschinenoptimierung (SEO) effektiv umzusetzen. Durch sein benutzerfreundliches Design und die flexible Handhabung unterstützt es Websitebetreiber dabei, sowohl die On-Page- als auch die technische SEO ohne tiefgreifende Programmierkenntnisse zu verbessern. Besondere Features wie schnelle Ladezeiten, sauberer Code und die einfache Integration von Metadaten tragen dazu bei, die Sichtbarkeit in den Suchergebnissen zu erhöhen.
Um die Leistung Deiner Webflow Website bestmöglich zu überwachen und zu optimieren, bietet sich die Nutzung der Google Search Console an. Sie ermöglicht es, die Präsenz der Seite in den Suchergebnissen zu überwachen, Probleme bei der Indizierung zu identifizieren und zu beheben sowie Einblicke in das Suchverhalten der Nutzer zu gewinnen. Die Search Console liefert wertvolle Daten zu Keywords, durch die Besucher auf Deine Seite gelangen, zeigt auf, wie oft Deine Seite in den Suchergebnissen erscheint, und wie hoch die Klickrate ist. Durch die Analyse dieser Informationen kannst Du gezielte Maßnahmen ergreifen, um das SEO Deiner Website zu verbessern und letztlich den Traffic sowie die Nutzererfahrung zu optimieren.
Häufig gestellte Fragen zu Webflow und der Google Search Console
Warum zeigt die Google Search Console keine Daten für meine Webflow Website an?
Wenn die Google Search Console keine Daten für Deine Webflow Website anzeigt, könnte dies an einer kürzlich erfolgten Verifizierung liegen – es dauert oft einige Tage, bis erste Daten erscheinen. Es ist auch möglich, dass die Sitemap Deiner Website noch nicht eingereicht wurde oder Fehler enthält, was Google daran hindert, Deine Seite effektiv zu crawlen und zu indexieren.
Wie optimiere ich meine Webflow Seiten für bessere Rankings mithilfe der Google Search Console?
SEO ist ein sehr komplexes Thema, hier aber eine kurze Zusammenfassung:
Nutze die Google Search Console, um Keywords zu identifizieren, bei denen Verbesserungspotenzial besteht, und integriere diese gezielt in die Inhalte, Meta-Tags und URLs deiner Webflow-Seiten. Analysiere zudem Berichte zu technischen Problemen und behebe diese, um die Crawlbarkeit und Indexierung deiner Seiten zu verbessern und so bessere Rankings zu erzielen.
Mehr Informationen wie Du Deine Webflow Website bestmöglich auf SEO optimierst findest Du hier: SEO und Webflow: Alles was Du wissen musst.
Wie verknüpfe ich Webflow und die Google Search Console?
- Trage die gesamte Domain der Webflow Website im Feld "URL-Präfix" ein.
- Wähle unter "Andere Bestätigungsmethoden" die Option "HTML-Tag".
- Kopiere das angezeigte <meta>-Tag, das deine Google-Site-Verification-ID enthält.
- Einfügen des Tags in ein Textdokument und Kopieren des Inhalts innerhalb von "content=".
- Öffne die Site-Einstellungen deines Webflow-Projekts.
- Navigiere zum "SEO"-Tab in den Einstellungen.
- Trage deine Google-Site-Verification-ID im Feld "Google site verification" (vorletztes Feld) ein.
- Speichere deine Änderungen und veröffentliche die Seite.
- Kehre zur Search Console zurück und klicke auf "Bestätigen".
- Die Inhaberschaft deiner Seite ist nun bestätigt.
Was ist der Unterschied zwischen der Google Search Console und Google Analytics?
Die Google Search Console fokussiert sich auf die Sichtbarkeit und Leistung Deiner Website in den Google-Suchergebnissen, indem sie Daten zu Impressionen, Klicks, Ranking und technischen Problemen bietet. Google Analytics hingegen analysiert das Besucherverhalten auf Deiner Website, einschließlich Nutzerzahlen, Verweildauer, Absprungraten und Conversion-Raten. Während die Search Console Einblicke in die Suchmaschinenoptimierung gibt, liefert Analytics umfassende Informationen über das Nutzerverhalten und die Effektivität Deines Contents. Beide Tools ergänzen sich, um ein vollständiges Bild der Website Leistung und der Nutzerinteraktion zu bieten.