Das Internet ist ein schnelllebiger Ort, an dem die Ladegeschwindigkeit einer Website von entscheidender Bedeutung ist. Niemand möchte auf langsame Websites warten, und das kann deinen Traffic und deine Konversionsraten beeinträchtigen. Deshalb haben wir 6 Tipps zusammengestellt, die dir dabei helfen werden, deine Webflow-Website zu optimieren und ihre Performance zu steigern.
1. Optimiere deine Bilder
Bilder sind ein wesentlicher Bestandteil jeder Website, aber sie können auch die Ladegeschwindigkeit erheblich beeinflussen. Um dies zu vermeiden und deine Webflow-Website zu beschleunigen, solltest du die folgenden Schritte zur Bildoptimierung befolgen:
1.1 Bildgröße reduzieren
Bevor du Bilder auf deiner Website verwendest, ist es wichtig, ihre Dateigröße zu reduzieren, um die Ladezeit zu minimieren. Du kannst verschiedene Tools verwenden, um die Größe deiner Bilder zu verringern, ohne die Qualität wesentlich zu beeinträchtigen:
- TinyPNG: Ein Online-Tool, das sowohl PNG- als auch JPEG-Bilder komprimiert, ohne dass die visuelle Qualität darunter leidet.
- ImageOptim: Eine kostenlose Desktop-Anwendung für Mac, die verschiedene Bildformate komprimiert und die Dateigröße reduziert.
- Kraken.io: Ein weiteres Online-Tool, das eine verlustfreie und verlustbehaftete Komprimierung für verschiedene Bildformate bietet.
- ImageCompressor: Gibt die Möglichkeit JPEG- und PNG-Bilder bis zu 50MB zu komprimieren
1.2 Komprimiere deine Bilder als WebP
Die Wahl des richtigen Bildformats kann einen großen Unterschied bei der Kompression und der daraus resultierenden Dateigröße machen. Moderne Formate wie WebP bieten eine bessere Komprimierung als herkömmliche JPEGs oder PNGs und sollten daher bevorzugt eingesetzt werden. WebP ist ein modernes Bildformat, das von Google entwickelt wurde und eine bessere Kompression bei vergleichbarer Qualität bietet. WebP wird von den meisten modernen Browsern unterstützt, aber es ist ratsam, auch JPEG- oder PNG-Versionen für ältere Browser bereitzustellen.
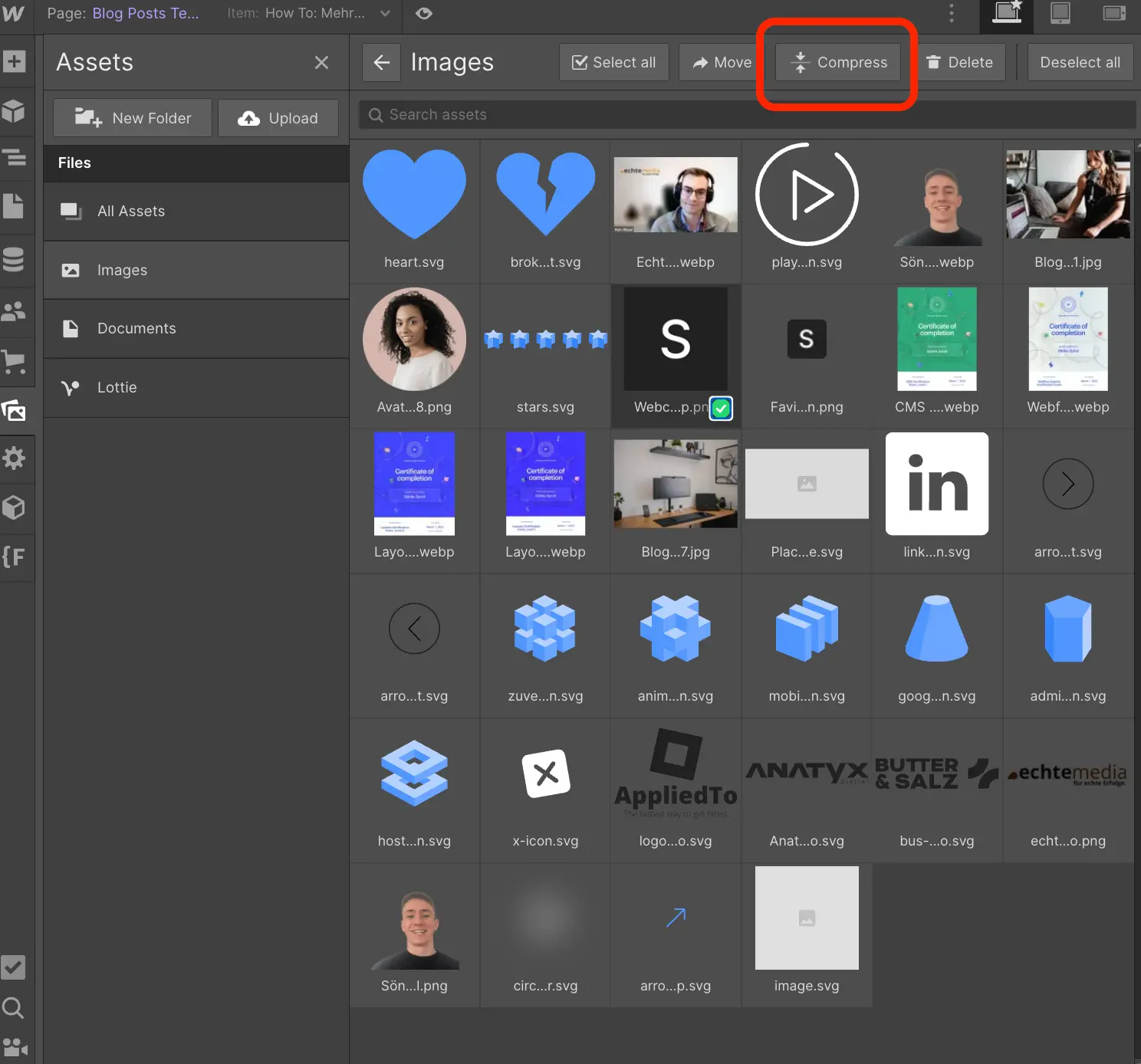
Bilder in Webflow zu WebP umwandeln:
Expandiere den Asset Bereich in Webflow und wähle ein oder mehrere JPEG- oder PNG-Bilder aus, welche du komprimieren möchtest. Klicke dann auf komprimieren. Webflow wandelt die ausgewählten Bilder dann in das WebP Format um.

2. Skripte und Stylesheets minimieren
Minimierung ist der Prozess der Entfernung von unnötigen Leerzeichen, Zeilenumbrüchen und Kommentaren aus deinem Code, um die Dateigröße zu reduzieren.
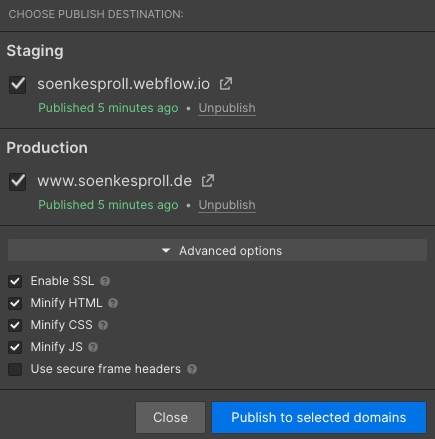
Webflow minimiert seinen Code komplett automatisch, wenn die passenden Einstellungen ausgewählt sind. Öffne hier das Publish-Panel im Webflow Designer und klicke auf “Advanced options”. Wähle daraufhin alle Optionen mit “Minify” aus.

3. Nicht benötigte Webflow-Funktionen entfernen
Im Prozess der Website-Entwicklung speichert Webflow viele Einstellungen und Funktionen ab, die du möglicherweise nicht benötigst, wie Interaktionen, Klassen oder Schriftarten. Durch das Entfernen dieser Einstellungen kannst du den Umfang deiner Website reduzieren und die Ladezeit beschleunigen:
- Interaktionen entfernen: Gehe zu deinem Webflow-Designer und wähle im Interaktions-Panel die nicht verwendeten Interaktionen aus, um sie zu löschen. Klicke dafür auf “Clean up” rechts in der Ecke.
- Klassen löschen: Gehe zu deinem Webflow-Designer und wähle im Interaktions-Panel die nicht verwendeten Interaktionen aus, um sie zu löschen. Klicke dafür auf “Clean up” rechts in der Ecke.
- Schriftarten optimieren: Verwende nur die Schriftarten, die du wirklich benötigst, und entferne alle anderen. Du kannst dies tun, indem du im Webflow-Designer auf das Schriftarten-Panel gehst und nicht verwendete Schriftarten löschst.
- Nicht benötigte Elemente löschen: Lösche alle nicht benötigten Elemente aus dem Webflow-Designer, auch wenn diese “display:none” oder “opacity:0” als Attribut haben.
4. Externe Skripte richtig laden
Das Laden von externen Skripten und Stylesheets kann die Ladezeit deiner Website verlängern, besonders wenn sie von langsamen oder überlasteten Servern kommen. Um dies zu vermeiden, kannst du versuchen:
- Skripte lokal speichern: Lade die Dateien herunter und speichere sie in deinem Webflow-Projekt, anstatt sie von externen Quellen zu laden. Wie das funktioniert hat Jonas Arleth in dem Youtube Video "JavaScript Files in Webflow selber hosten und einbinden".
- Asynchrone und differenzierte Skriptladung verwenden: Füge async oder defer-Attribute zu deinen Skript-Tags hinzu, um das Laden zu optimieren und das Blockieren der Seitendarstellung zu verhindern
5. Lazy Loading überprüfen
Lazy Loading ist eine Technik, bei der Bilder und andere Medieninhalte erst geladen werden, wenn sie im sichtbaren Bereich des Nutzers sind. Dies reduziert die anfängliche Ladezeit und spart Bandbreite.
In Webflow werden alle Bilder standardisiert mit Lazy Loading geladen. Beim Testen oder einfach im Prozess der Entwicklung kann man die Einstellung aber durchaus versehentlich ändern, wodurch die Bilder dann nichtmehr mit Lazy Loading geladen werden.
5.1 Lazy Loading für Bilder aktivieren
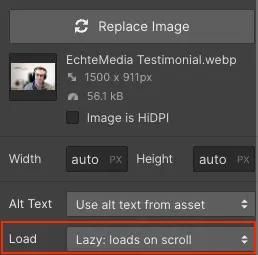
Um Lazy Loading für einzelne Bilder in Webflow zu aktivieren, musst du die Bildkomponente verwenden und die Einstellungen für jedes Bild anpassen:
- Wähle das gewünschte Bild in deinem Webflow-Designer aus.
- Klicke im rechten Bedienfeld auf das Einstellungssymbol (Zahnradsymbol).
- Im Einstellungsmenü findest du die Option “Load”. Wähle hier “Lazy: loads on scroll” aus.
Wiederhole diesen Vorgang für alle Bilder auf deiner Website, für die du Lazy Loading aktivieren möchtest.

6. Testen und optimieren
Regelmäßige Tests und Optimierungen sind entscheidend, um die Performance deiner Website aufrechtzuerhalten und zu verbessern. Nutze Tools wie Google PageSpeed Insights, WebPageTest oder Experten Pagespeed um deine Website zu analysieren und Verbesserungsvorschläge zu erhalten.
Fazit: Optimierung ist der Schlüssel zum Erfolg
Die Performance deiner Webflow-Website sollte immer eine Priorität sein, um sicherzustellen, dass deine Nutzer nicht aufgrund von langsamen Ladezeiten abwandern. Es ist nicht nur eine Frage der Benutzerfreundlichkeit, sondern auch der Suchmaschinenoptimierung, da Google und andere Suchmaschinen schnelle Websites bevorzugen und in ihren Suchergebnissen besser platzieren.
Es ist jedoch wichtig, dass du nicht nur auf diese Tipps beschränkt bist. Die Optimierung deiner Website ist ein fortlaufender Prozess, der auf den Bedürfnissen deiner Nutzer und den aktuellen Technologietrends basiert. Sei immer bereit, neue Techniken und Best Practices zu erforschen und umzusetzen, um das Beste aus deiner Webflow-Website herauszuholen.
Eine gute Performance wird deine Website nicht nur für deine Nutzer attraktiver machen, sondern auch dazu beitragen, dass du höher in den Suchergebnissen erscheinst, was wiederum mehr Traffic und potenzielle Kunden generiert. Es ist ein Kreislauf, der sich auszahlt, wenn du bereit bist, Zeit und Mühe in die Optimierung deiner Website zu investieren.
Fang heute noch an, deine Webflow-Website zu optimieren, und erlebe den Unterschied, den eine blitzschnelle Seite für dein Unternehmen und deine Nutzer machen kann. Es ist ein Prozess, der Zeit und Geduld erfordert, aber die Ergebnisse sind es wert: eine schnellere, effizientere und erfolgreiche Website, auf die du stolz sein kannst.










