Ein bekanntes Limit in Webflow ist, dass auf einer einzelnen Seite maximal 100 CMS Items gleichzeitig dargestellt werden können. Sobald diese Grenze erreicht ist, aktiviert Webflow automatisch eine Paginierungsfunktion, die die Inhalte auf mehrere Seiten verteilt. Benutzer können dann durch die Seiten navigieren, um alle Inhalte einzusehen, was nicht immer sinnvoll ist. Um diese Einschränkung zu umgehen, arbeiten wir mit CMS Combine von Finsweet Attributes. Mit CMS Combine haben wir die Möglichkeit, mehrere Collection Lists zu einer einzigen zusammenzuführen.
Collection List Set-Up
In diesem Set-Up ist es theoretisch möglich, unendlich viele CMS-Elemente auf einer Seite anzuzeigen. Allerdings funktioniert das nicht vollständig automatisch: Nach jeweils 100 neuen Elementen sind manuelle Anpassungen erforderlich. Lass uns nun das Set-Up durchgehen.
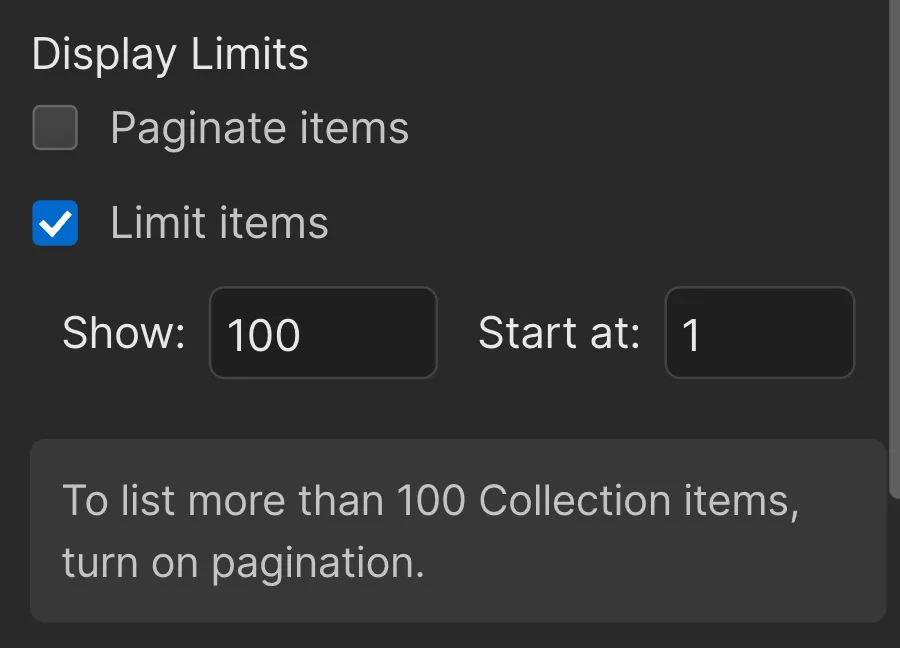
Füge eine neue Collection List aus dem Assets Panel aus und wähle im Einstellungsmenü auf der rechten Seite die Option 'Limit Items'. Setze die Werte auf 'Show: 100' und 'Start at: 1'.

Kopiere anschließend diese Liste und ändere lediglich den Wert bei 'Start at' auf 100.
Hast Du mehr als 200 CMS Items musst Du den Kopiervorgang wiederholen und ‘Start at’ auf 200 setzen. Wiederhole diesen Vorgang für jeden 100er-Schritt.
CMS Combine Set-Up
Füge folgenden Code in den <head>-Bereich Deiner Seite ein:
Alle Inhalte werden der ersten Collection List auf der Seite hinzugefügt.
Wähle die erste Collection List aus und weise ihr das Custom Attribut fs-cmscombine-element="list" zu. Verfahre genauso mit allen weiteren Collection Lists.
Sämtliche Inhalte werden so der ersten Collection List auf der Seite zugeordnet.
Vergesse nicht Deine Seite zu veröffentlichen, da wir Finsweet Attributes arbeiten und die Funktionalität erst auf der Live Seite gegeben ist.
Use-Cases
- Produktlisten: Für Unternehmen mit vielen Produkten. Ermöglicht einfaches Filtern nach Kategorien.
- Blogbeiträge: Erlaubt es, viele Blogposts auf einer Seite zu sehen, macht das Durchsuchen einfach.
- Projekte: Präsentiert alle Projekte von Agenturen odee Freelancern übersichtlich auf einer Seite ohne Pagination.
- News: Zeigt viele Nachrichtenartikel auf einmal, ohne Seitenwechsel.
- Veranstaltungen: Stellt alle Events klar auf einer Seite dar.
- Bilder: Ermöglicht eine große Bildergalerie auf einer Seite, auch eventuell mit Filterfunktionalität.
Probleme der Pagination
Eingeschränkte Filterfunktionalität: Wenn Nutzer versuchen, durch ein großes Set an CMS Items mittels Filtern zu navigieren, werden ihre Filteroptionen nur auf die aktuell angezeigte Seite angewendet, nicht auf den gesamten Inhalt. Das macht es schwierig, effektiv durch alle relevanten Inhalte zu suchen, besonders wenn diese über mehrere Seiten verteilt sind.
Schlechte Nutzererfahrung: Die Einschränkung kann zu Frustration führen, da Nutzer möglicherweise nicht sofort die gesuchten Informationen finden können. Sie müssen manuell durch mehrere Seiten navigieren und die Filter auf jeder Seite erneut anwenden, was den Suchprozess umständlich und zeitaufwendig macht.
SEO-Nachteile: Die Aufteilung von Inhalten auf mehrere Seiten durch Paginierung kann sich auch negativ auf die Suchmaschinenoptimierung (SEO) auswirken. Suchmaschinen bevorzugen zusammenhängende und umfassende Inhalte auf einer einzelnen Seite. Ein Problem wird dies besonders, wenn sich relevante Inhalte auf der zweiten Seite verstecken.
Fragen?
Ich stehe Dir gerne als Webflow Experte zur Verfügung.

.webp)








