Eine Website muss sich flexibel an die Bildschirmgrößen der Nutzer anpassen, nur so kann eine reibungslose Nutzererfahrung gewährleistet werden. Die Zahl der Zugriffe über mobile Endgeräte steigt ständig. Manche B2C-Brands haben über 95 % mobile Zugriffe, da macht es nur Sinn den Fokus auf kleinere Bildschirmgrößen zu legen. Im B2B-Segment dominiere zwar Zugriffe über Desktop-Geräte, doch auch hier existieren zahlreiche Methoden, um Websites auf verschiedenen Geräten optimal darzustellen.
Was ist responsives Design?
Responsives Design ist eine Webdesign-Methide, die sicherstellt, dass Websites auf allen Geräten – von Desktops bis zu Smartphones – optimal dargestellt werden. Eine responsive Website passt Layouts dynamisch an unterschiedliche Bildschirmgrößen an, um eine benutzerfreundliche Oberfläche zu bieten, die auf jedem Gerät leicht zugänglich und navigierbar ist - unabhängig von der Bildschirmgröße.
Basics responsives Design in Webflow
Webflow stellt vier Standard-Breakpoints zur Verfügung: Desktop (mehr als 991px), Tablet (mehr als 667px), Mobile Landscape (mehr als 767px) und Mobile Portrait (mehr als 479px). Beim Designen wird ein Desktop-First-Ansatz verfolgt, d.h., Änderungen am Desktop-Breakpoint wirken sich automatisch auf die kleineren Breakpoints aus, aber nicht umgekehrt. Änderungen am Tablet-Breakpoint zum Beispiel beeinflussen also Mobile Landscape und Portrait, aber nicht den Desktop.
Zusätzlich kannst Du manuell größere Breakpoints hinzufügen, was besonders nützlich ist, wenn Deine Webseite hauptsächlich auf Desktops aufgerufen wird. Dieses Prinzip funktioniert analog, nur in umgekehrter Richtung. Du hast die Wahl zwischen 1220px, 1440px und 1920px als zusätzliche Breakpoints.

Responsivität für Desktop Screens
Beginnen wir mit der Anpassung unserer Desktop-Ansicht. Du kannst die Größe Deiner Elemente und deren Abstände dynamisch mit verschiedenen Methoden automatisch anpassen, um sie proportional zur Bildschirmgröße zu skalieren. Dadurch vermeidest Du unerwünschte Layoutbrüche und stellst sicher, dass Dein Design, beispielsweise aus Figma, konsistent auf allen Desktop-Bildschirmen aussieht.
Liquid
Mit dem folgenden Code-Snippet kannst Du Deine Website so gestalten, dass das Layout Deiner Texte auf allen Bildschirmen, die größer als 991 Pixel sind, exakt gleich aussieht, vorausgesetzt, du verwendest REM als Maßeinheit.
Vorteile:
- Konsistentes Design auf allen Bildschirmen.
- Hohe Gleichmäßigkeit.
Nachteile:
- Elemente könnten auf kleineren Bildschirmen zu klein erscheinen.
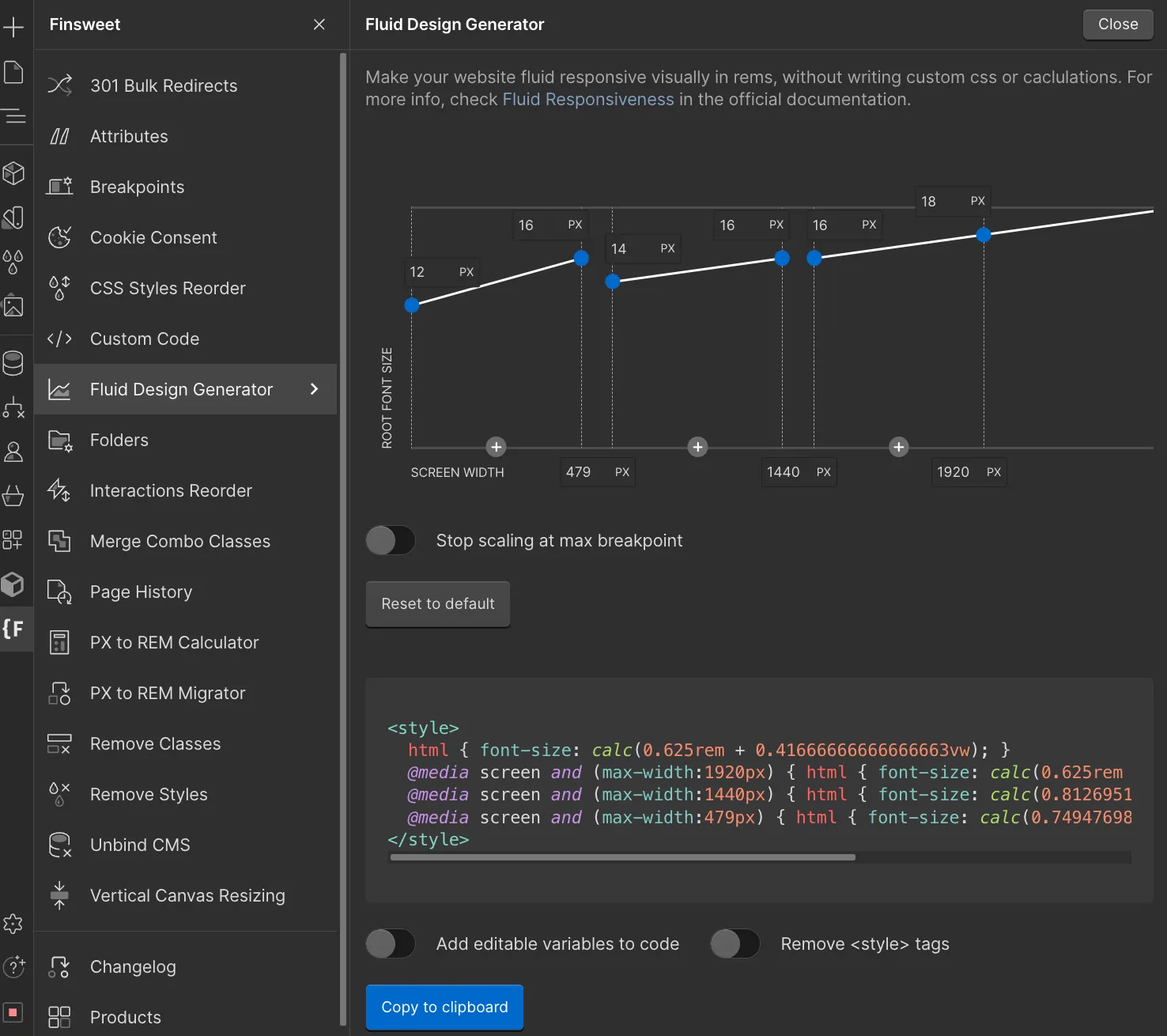
Fluid von Finsweet
Dieses Prinzip ähnelt dem des Liquid-Layouts, allerdings mit weniger ausgeprägter Skalierung. Mit der Finsweet Chrome Extension kannst Du die Größeneinstellungen selbst vornehmen. Eine exakte 1:1 Anpassung ist jedoch selten erreichbar, was zu kleineren Layoutverschiebungen führen kann und die Konsistenz etwas einschränkt. Auch hier ist die Verwendung von REM als Maßeinheit erforderlich.
Vorteile:
- Verbesserte Lesbarkeit auf kleineren Bildschirmen.
- Vereinfachte Anpassungen mittels der Finsweet Chrome Extension.
- Option, die Skalierung auf sehr großen Bildschirmen zu begrenzen.
Nachteile:
- Keine exakte 1:1 Skalierung.

Wizardy von Timothy Ricks
Wizardry, entwickelt von Timothy Ricks, ist eine responsive Technik, die EMs statt REM als Einheit verwendet, um Inhalte ähnlich wie VW (Viewport Width) zu skalieren, allerdings mit einer maximalen Breite. Dieser Ansatz ermöglicht eine dynamische Anpassung des Layouts an verschiedene Bildschirmgrößen, ohne dass Inhalte unverhältnismäßig groß oder klein werden.
Textumbrüche
Möchtest Du auf diese automatischen Methoden verzichten oder arbeitest mit einer nicht sehr starken Skalierung, solltest Du sicherstellen, dass alle Texte richtig umbrechen. Mit diesem Code stellst Du sicher, dass alle Texte an den passenden Stellen mit Bindestrich getrennt und dann in die nächste Zeile geschrieben werden.
Beachte: Damit das Einfügen von Bindestrichen korrekt funktioniert, muss der Sprachcode Deiner Website in den Webflow-Seiteneinstellungen auf 'de' eingestellt sein.
Responsives Design für Mobile
Natürlich bezieht sich responsives Design hauptsächlich auf die mobilen Endgeräte. Es gibt einige Best Practices und Methoden in Webflow, um eine optimale mobile Website zu erstellen.
Layoutfehler vermeiden
Fehler sollten natürlich immer vermieden werden :D
Jedoch ist die mobile Ansicht relativ anfällig für Layoutfehler wie zu lange Inhalte oder Texte. Allgemein solltest Du mit Grids und Flexboxen arbeiten, um auf mobilen Geräten Deine Layouts vertikal ausrichten lassen zu können. Folgende Fehler kommen immer wieder vor - die Lösung steht direkt dahinter.
Elemente zu groß: Wenn Du mit einer vorgegebenen Breite arbeitest, kann es vorkommen, dass diese zu lang für die kleinen mobilen Screens sind. Arbeite deshalb nie mit width, sondern immer, wenn es geht, mit max-width so passt sich die Größe an kleinere Bildschirme automatisch an.
Texte zu lang: Wenn Du zu lange Texte hast, musst Du die Textgröße vermeiden. Gebe bei Bedarf eine weitere Komboklasse wie text-smaller-mobile-portait, um nur ein bestimmtes Element anzusprechen. Oder arbeite direkt mit Textumbrüchen.
Website lässt sich horizontal scrollen: Grund dafür sind meistens zu große Elemente oder zu lange Texte. Es gibt aber auch andere Gründe. Wenn Du horizontales Scrollen vermeiden möchtest, gebe der Sektion mit zu breitem Content das Attribut overflow:hidden. So schneidest Du alle überflüssige Inhalte einfach ab.
Animation sieht mobil nicht gut aus: Im Interaktions-Panel kannst Du einstellen, für welche Bildschirmgrößen Deine Animation deaktiviert werden soll
Keine konstanten Abstände: Im Optimalfall arbeitest Du mit verschiedenen Containern, um die Abstände konstant zu halten.
Hero Sektion auf Mobile
Stelle sicher, dass alle wesentlichen Inhalte Deiner Hero Sektion "Above the Fold" platziert sind, um sofort sichtbar zu sein. Beginne daher nicht mit einem Bild, sondern mit aussagekräftigem Text. Es ist ebenfalls entscheidend, dass der Call-to-Action direkt einsehbar ist, sodass Nutzer bei Interesse sofort darauf klicken können. Für mobile Geräte kann es zudem vorteilhaft sein, die Hero-Texte zentral zu positionieren, da sie so auf kleineren Bildschirmen leichter zu lesen sind.
Konsistenz im Design
Bei responsivem Design bedeutet Konsistenz, dass Deine Website auf jedem Gerät gleich gut aussieht und funktioniert. Elemente wie Menüs und Buttons passen sich an verschiedene Bildschirmgrößen an, ohne dass Nutzer die Orientierung verlieren. Farben, Proportionen und Layouts sollten sich unabhängig vom Bildschirm gleich anfühlen.
Fazit
Unabhängig von responsivem Design solltest Du Deine Seite schon im Desktop optimal in Webflow aufsetzen durch zum Beispiel: Nutzerfreundliches Design, komprimierte Bilder, optimierte Texte oder den richtigen SEO-Einstellungen.
Durch optimierte und fehlerfrei responsive Websites kannst Du die Nutzerfahrung verbessern und so Dich und Dein Produkt bestmöglich verkaufen. Ich schätze, dass sich in Zukunft mit TikTok und Instagram der Fokus noch mehr auf mobile Endgeräte legen wird. Im B2B wird Desktop jedoch weiterhin dominant bleiben, die Frage ist aber, wie sehr. Fakt ist aber, dass Du Deine Website so gut es in Webflow für kleinere Bildschirme optimieren solltest - unabhängig von der Branche.
FAQ zu responsiven Websites
Was macht eine gute responsive Website aus?
Eine gute responsive Website zeichnet sich durch flüssige Layouts, flexible Texte und nutzerfreundliche Navigation aus, die sich automatisch an verschiedene Bildschirmgrößen anpassen. Sie bietet konsistente Benutzererfahrung über alle Geräte hinweg, lädt schnell und ist leicht zu bedienen, wobei der Inhalt klar und zugänglich bleibt, unabhängig vom Endgerät.
Wie mache in Webflow meine Seite responsiv?
Für Desktop gibt es verschiedene Möglichkeiten wie Liquid, Fluid oder Wizardy. Die Optimierung für mobile Endgeräte kannst Du direkt im Webflow Designer über die verschiedenen Breakpoints vornehmen.
Wie vermeide ich vertikales Scrollen?
Entweder Du stellst sicher, dass Deine Elemente innerhalb der Bildschirmgröße bleiben, d. h. Du verkleinerst einfach die Größen / Breiten oder Du stellst die Sektion auf overflow:hidden.










