Slider werden auf einer Vielzahl von Websites dazu genutzt, um umfangreiche Inhalte übersichtlich für den Nutzer darzustellen. In Webflow kann man das Slider-Element einfach auf die Seite ziehen und die erforderliche Standard-Funktionalität ist bereits vorhanden. Der Slider lässt sich durch das Klicken auf die Navigation bedienen und es lassen sich Autoplay-Einstellungen vornehmen.
So einfach der native Ansatz von Webflow ist, hat dieser doch einige Nachteile. Die Elemente sind nur bedingt individualisierbar und die Funktionalität lässt kaum Spielraum. Für komplexere Slidersysteme muss man mit eigenen Lösungen arbeiten. In diesem Beitrag werden wir die Erstellung eines Infinity Sliders behandeln.
Schritt Eins: Der Wrapper
An der gewünschten Position kreiert man einen Div Block mit dem Klassennamen “infinity-slider-wrapper”. Diesem Block wird das Attribut “display: grid” hinzugefügt.
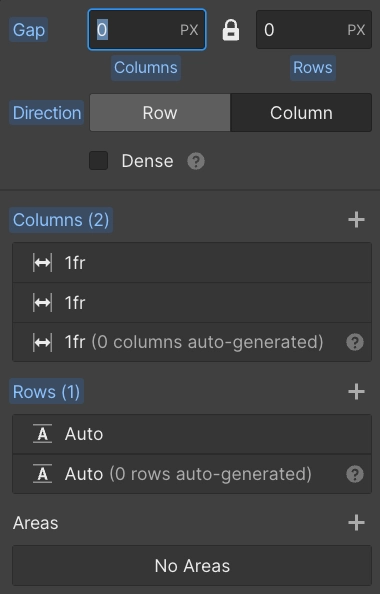
Anschließend klickt man auf “Edit Grid” und gibt dem Grid die Ausrichtung “Column”. Die Abstände zwischen den Zeilen und Reihen sollte 0 Pixel betragen. Lösche am Ende noch eine “Row”, so dass das Grid aus zwei Zeilen und einer Reihe besteht.

Schritt Zwei: Das Slider Item.
Erschaffe einen neuen Div Block und gebe ihm die Klasse “infinity-slider-item”. Wiederhole die übrigen Einstellungen aus Schritt Zwei für diesen neuen Div Block.
Schritt Drei: Die Logos
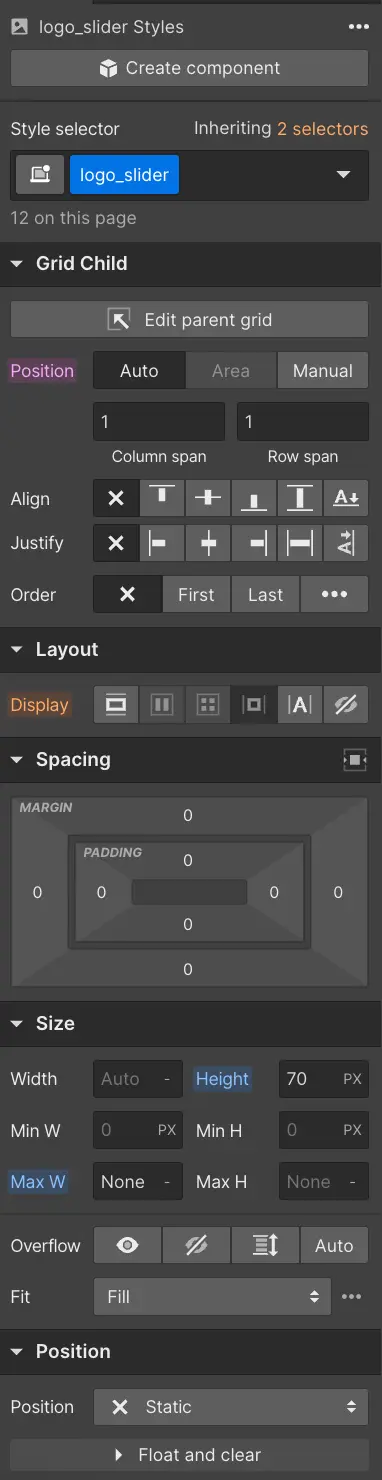
Füge der Seite ein Bildelement hinzu und weise diesem die Klasse “infinity-slider-logo” zu. Wichtig ist, dass unter “Size” das Attribut “Max Width” auf “None” gesetzt wird. Außerdem sollte eine angemessene Höhe festgelegt werden, in meinem Fall waren es 70 Pixel.

Schritt Vier: Der Spacer
Erstelle einen Div Block und gebe ihm die Klasse “infinity-slider-spacer”. Gebe ihm eine Breite von 60px.
Kopiere Logo und Spacer entsprechend der Anzahl der darzustellenden Logos und tausche die Bilder aus.
Schritt Fünf: Component erstellen
Erstelle ein Component für den Div Block mit der Klasse “infinity-slider-item” und kopiere dieses dann einmal.
Schritt Sechs: Animation
Navigiere zu dem Interactions Panel, welches du mit dem Shortcut H aufrufen kannst, und erstelle eine “Page load” Animation in dem Punkt “Page trigger”. Erstelle eine neue Animation mit dem Namen “infinity-slider-animation” und wähle das Element “infinity-slider-item” im Navigator aus. Klicke auf das Plus neben “Action” und wähle “Move” aus. Gebe in dem Feld “Transform X“ den Wert “-100%” ein. Für das Feld “Duration” wählen wir 10 Sekunden.
Dupliziere anschließend diesen Block. Gebe in Transform X den Wert “0%” und in der “Duration” 0 Sekunden ein.
Achte hier darauf, dass die ganze Klasse und nicht nur das ausgewählte Element animiert wird.

Schritt Sieben: Maximalbreite
Die Animation funktioniert nur, wenn ein Element des “infinity-slider-item” über die komplette Breite der Bildschirmes geht. Um die Funktionalität auch bei größeren Screens zu gewährleisten solltest du dem “infinity-slider-wrapper” eine Maximalbreite geben. Dieser Maximalwert muss noch kleiner sein als das “infinity-slider-item”. Setze ebenso die Margin Links und Rechts des “infinity-slider-wrapper” auf “Auto”, so befindet sich das Element immer in der Mitte.

Schritt Acht: Testen und Tweaken
Jetzt kann die ganze Animation getestet werden. Attribute wie Höhen, Breiten oder Dauer können beliebig nach deinen individuellen Anforderungen angepasst werden.
Der Vorteil von diesem Setup ist, dass Änderungen nur einmal getätigt werden müssen. Diese werden direkt in das andere Component übernommen.
Du kannst das Projekt von mir als Startprojekt für deinen eigenen Slider verwenden: Infinity Slider
Bei Problemen oder Bugs gerne Mail an mich persönlich: soenke.sproll@gmail.com