Um eine direkte und unkomplizierte Kommunikation zu ermöglichen, wollen wir die Möglichkeit anbieten, sich über WhatsApp direkt bei uns zu melden. Ideal ist es, wenn Interessenten dies mit einer bereits vorformulierten Nachricht tun können.
In diesem simplen Tutorial erschaffen wir einen Link, welchen wir direkt in einen Webflow Text Link oder Link Block einfügen können.
WhatsApp Link Aufbau
Ein WhatsApp Link, welcher Dich direkt zum Chat führt und bereits einen vorgefertigten Text eingefügt ist, sieht immer so aus:
https://api.whatsapp.com/send/?phone=49XXXXXXXXXXX&text=XY
Um die Vorwahl anzupassen, kannst Du einfach Deine spezifische Landesvorwahl eintragen; für Deutschland ist das die '49'. Schreibe dahinter Deine Mobilnummer, auf welche Du Deine Nachricht bekommen möchtest. Du solltest logischerweise bei WhatsApp angemeldet sein.
Füge hinter ‘text=’ Deine gewünschte Nachricht hinzu. Du kannst direkt mit einem Call-to-Action starten oder mit einer Frage beginnen.
Zum Beispiel:
Hi, ich interessiere mich für Deine Dienstleistung. Können wir uns auf ein Kennenlerngespräch treffen?
In meinem Fall sähe ein WhatsApp Link so aus:
https://api.whatsapp.com/send/?phone=4915121542567&text=Hi, ich interessiere mich für eine Webflow Website. Wann hast Du Zeit für ein Kennenlerngespräch?
QR-Code erstellen
Wir können unseren WhatsApp Link mit einem QR-Code Generator schnell und unkompliziert in einen QR-Code umwandeln. Diesen können wir in Webflow als Bilddatei hinzufügen, um ihn für die Nutzer sichtbar und zugänglich zu machen.
WhatsApp Link in Webflow einfügen
In Webflow sind Links schnell eingefügt und können auch von Anfängern angepasst werden:
- Text Link, Link Block oder Button in Webflow auswählen
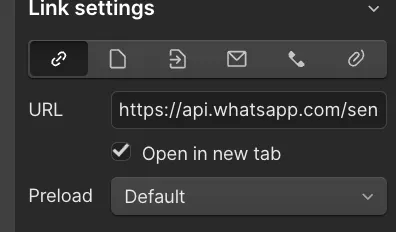
- Füge unter ‘URL’ Deinen eigenen WhatsApp Link ein. (Im rechten Settings Panel)
- Wähle außerdem die Checkbox ‘Open in new Tab’ aus, sodass Deine Website für den Nutzer geöffnet bleibt.

Vorteile von WhatsApp Link in Webflow
Die direkte Kontaktaufnahme über einen WhatsApp-Link bietet zahlreiche Vorteile, die den Kommunikationsprozess sowohl für Nutzer als auch für Anbieter erheblich vereinfachen und verbessern:
- Unmittelbarkeit: Die Kommunikation erfolgt in Echtzeit, wodurch Fragen und Anliegen schnell und effizient geklärt werden können.
- Bequemlichkeit: Nutzer können Kontakt aufnehmen, ohne eine externe Website besuchen oder ein Kontaktformular ausfüllen zu müssen. Dies steigert die Wahrscheinlichkeit, dass tatsächlich Kontakt aufgenommen wird. Bei Calendly zum Beispiel fühlt man sich relativ schnell verpflichtet, da man direkt in ein Gespräch geworfen wird. WhatsApp ist unverbindlicher.
- Persönlicher Ansatz: WhatsApp ermöglicht eine persönliche und direkte Kommunikation, was das Vertrauen in den Anbieter stärkt.
- Flexibilität: Nutzer können Nachrichten zu jeder Zeit senden, was besonders vorteilhaft ist, da nicht jeder die Möglichkeit hat, während üblicher Geschäftszeiten zu kommunizieren.
- Effizienz: Durch vorformulierte Nachrichten können Nutzer ihr Anliegen präzise und ohne Umwege kommunizieren, was die Bearbeitungszeit verkürzt.
- Zugänglichkeit: Fast jeder nutzt heutzutage Messenger-Dienste wie WhatsApp, was diese Art der Kommunikation zu einer der zugänglichsten macht.
Diese Vorteile tragen dazu bei, dass die Kommunikation nicht nur schneller und direkter, sondern auch benutzerfreundlicher und sicherer wird, was die Kundenzufriedenheit und das Engagement insgesamt erhöhen kann.
Fragen?
Ich stehe Dir gerne als Webflow Experte und Webflow Entwickler zur Verfügung.
Mit Sternchen * markierte Links sind Affiliate-Links.










