Was ist das CMS von Webflow?
Ein Content Management System (CMS) ermöglicht es dir, dynamische Inhalte auf deiner Website zu speichern und zu verwalten. Solche Systeme sind besonders nützlich, da Änderungen, die du oder ein Teammitglied im CMS vornehmen, automatisch auf allen Seiten deiner Website angezeigt werden, die auf die sog. Collection verweisen. Technisch gesehen funktioniert das Webflow-CMS ähnlich wie eine Datenbank, verfügt jedoch über einen benutzerfreundlichen Editor. Das macht es nicht nur für Webentwickler, sondern auch für Kunden einfach anpassbar. Das Resultat ist ein System, das dir eine Fülle von Möglichkeiten zur Gestaltung und Verwaltung von Webinhalten bietet.
Es ist nicht notwendig das Webflow CMS auf jeder Website zu verwenden, es bietet sich aber bei Inhalten an, die häufig aktualisiert werden müssen an. Das Webflow CMS wird häufig bei Blogs, FAQ’s oder Case-Studies eingesetzt, um die Inhalte dynamisch zu laden.
Hauptfunktionen des Webflow Content Management Systems
Um im Webflow CMS dynamische Inhalte effizient zu organisieren, erstellst du eine Sammlung (Collection). Diese speichert spezifische Inhalte, z.B. Blogbeiträge oder Teammitglieder. Bei der Erstellung einer Collection definierst du die Struktur eines CMS Items, wie Name, Bild und E-Mail für beispielsweise ein Teammitglied. Nach Festlegung dieser Felder kannst du diese mit Inhalten füllen indem du ein neues CMS Item anlegst. Jedes CMS Item innerhalb einer Collection folgt dieser vorgegebenen Struktur, was eine konsistente und übersichtliche Datenhaltung ermöglicht.
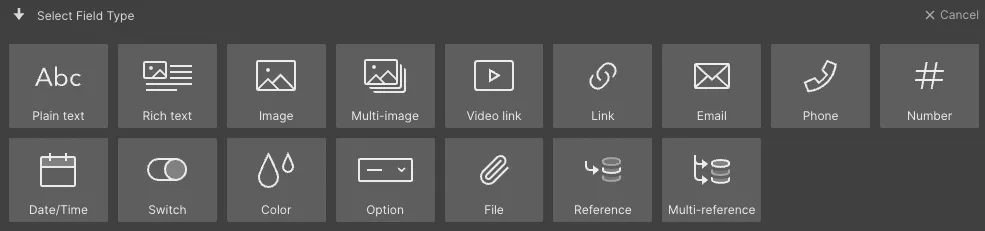
In den Feldern können unterschiedliche Inhaltstypen gespeichert werden.
- Plain Text: Ein einfaches Textfeld, in dem Nutzer kurze Texte oder Wörter eingeben können.
- Rich Text: Ein erweitertes Textfeld, das das Formatieren von Text, wie Hervorhebungen, Headlines oder Listen, ermöglicht.
- Image: Ein Feld, in das Nutzer einzelne Bilder hochladen können.
- Multi-image: Erlaubt das Hochladen und Verwalten mehrerer Bilder in einem einzigen Feld.
- Video Link: Ein spezielles Feld zur Eingabe von Links zu Videoplattformen.
- Link: Ein allgemeines Feld zur Eingabe von Web-URLs oder Verknüpfungen.
- Email: Ein Feld, das speziell für die Eingabe von E-Mail-Adressen vorgesehen ist.
- Phone: Ein Feld zur Eingabe von Telefonnummern.
- Number: Ein numerisches Feld zur Eingabe von Zahlen.
- Date/Time: Ein Feld zur Auswahl von Datum und Uhrzeit.
- Switch: Ein Umschalter, typischerweise zum Aktivieren oder Deaktivieren von Sichtbarkeiten.
- Color: Ein Feld, das zur Auswahl einer bestimmten Farbe dient.
- Option: Ein Auswahlfeld, das Nutzern vorgegebene Optionen bietet.
- File: Erlaubt das Hochladen und Speichern von Dateien.
- Reference: Ein Verweisfeld, das auf andere Collections innerhalb des CMS verweist. Zum Beispiel Collection “Artikel” verweist auf Collection “Autor”. Nur ein Verweis möglich.
- Multi-Reference: Ein Verweisfeld, das auf andere Collections innerhalb des CMS. Zum Beispiel Collection “Blogposts” verweist auf Collection “Kategorie”. Ein Blogpost kann mehrere Kategorien haben.

Es gibt zwei Möglichkeiten Inhalte aus deinen erstellen Collections auf deiner Seite zu integrieren:
Collection Lists
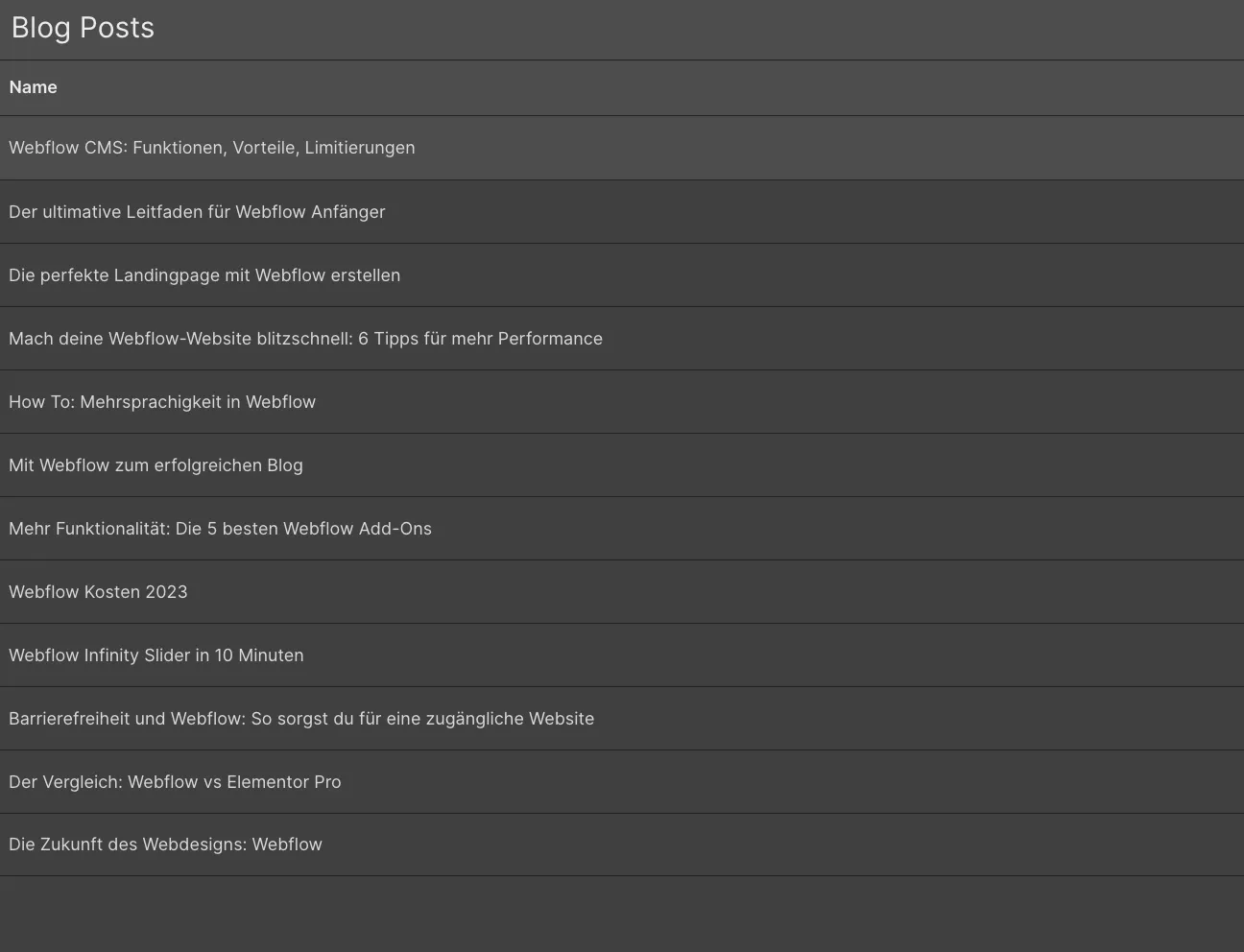
Collection Lists ermöglichen dir dynamische Inhalte von jeder Seite deiner Website (inklusive statischer Seiten wie der Startseite) zu referenzieren. Du kannst spezifische Einträge mit Filtern oder bedingter Anzeige basierend auf Feldwerten anzeigen oder verbergen und den Inhalt sortieren. Diese Collection Lists sind normale Webflow Elemente. Ein möglicher Anwendungsfall wäre das darstellen der Blog Beitrag Previews in einer Übersicht auf der Blog Seite. In der Praxis könnte man die Previews von Blogbeiträgen übersichtlich auf der Blog-Seite darstellen.
Collection Pages
Für jede Collection wir automatisch eine Template Seite erstellt. Diese Seiten dienen als Designvorlage für alle Items – jedes Item nutzt also das erstellte Design und Layout der Collection Template Page.

Auf diesen Seite kannst du deine Inhalte auf einzelne Felder verweisen lassen und so deine Seite dynamisch aufbauen. Die H1 könntest du z. B. mit dem Namen des Collection Items verknüpfen.
Vorteile des Webflow CMS
Webflow CMS zeichnet sich durch seinen intuitiven Editor aus, der es Nutzern ermöglicht, Inhalte direkt auf der Webseite zu bearbeiten. Eine weitere Stärke des Systems ist seine Flexibilität: Statische und dynamische Inhalte lassen sich problemlos kombinieren, wobei Nutzer vollständig bestimmen, welche Medientypen sie einbinden. Inhalte können sogar in Custom Code eingefügt werden. Zudem ermöglicht der Webflow CMS ein zügiges Einpflegen von Daten und das Erstellen von komplexen Layouts mit verschiedenen Datenströmen. Das CMS ist außerdem SEO freundlich, da Metatitel und -beschreibungen dynamisch aus der jeweiligen Collection gezogen werden können. Darüberhinaus kannst du deine Daten aus dem CMS als CSV-Dateien exportieren oder CSV-Dateien in deine Collection importieren.
Herausforderungen und Limitierungen
Das Webflow CMS ist aber nicht perfekt und hat einige Einschränkungen, auf die du vorbereitet sein musst. Ein häufiges Problem, das Entwickler begegnen, ist die Einschränkung, dass Slider nicht direkt mit CMS-Items befüllt werden können. Zum Beispiel für einen Testimonial-Slider wäre es sinnvoll die Inhalte dynamisch zu laden.
Außerdem gibt es kein natives Filtersystem, welches von den Nutzern kontrolliert werden kann. Der Entwickler kann die Collection List nach bestimmten Attributen filtern, aber der Nutzer kann diese Filter nicht anpassen. Webflow zeigt außerdem nur 100 CMS Items in einer Collection List auf einer Seite an. Für Webprojekte, die eine größere Anzahl an CMS-Items benötigen, gibt es auch Einschränkungen bezüglich der Anzahl der gespeicherten Items - beim CMS Plan sind es bis zu 2.000 und beim Business Plan bis zu 10.000.
Glücklicherweise bietet Finsweet eine Lösung für viele dieser Probleme durch ihre “Attributes”, wie auf der Finsweet Website beschrieben. Ich selbst verwende “CMS Filter”, “CMS Sort”, “CMS Nest” und “CMS Tabs” besonders häufig. Schau dich aber gerne auf deren Seite um, Finsweet bietet effektive Webflow Lösungen.
Wenn du planst, deine Webseite selbst zu hosten nach einem Export, ist das Webflow CMS nicht nutzbar; lediglich statische Seiten sind exportierbar.
Fazit
Das Webflow CMS stellt sich als leistungsförderndes Tool, welches Webflow entscheidend im Wettbewerb positioniert. Es bietet Unternehmen eine intuitive Möglichkeit zur Verwaltung und Integration dynamischer Inhalte, ohne technische Hürden. Dank seines benutzerfreundlichen Editors können sowohl Entwickler als auch Laien Inhalte problemlos auf Websites integrieren, was eine bemerkenswerte Flexibilität gewährleistet.
Jedoch gibt es bestimmte Einschränkungen im System, wie etwa Probleme bei der Integration von Slidern mit CMS-Items und das Fehlen eines benutzergesteuerten Filtersystems. Diese Aspekte weisen auf Bereiche hin, in denen Webflow selbst Optimierungen vornehmen sollte. Trotz seiner vielen Stärken besteht jedoch Bedarf an weiteren Entwicklungen, um das volle Potenzial der Plattform auszuschöpfen.