Webflow ermöglicht es seinen Nutzern, effizient und schnell Websites zu entwickeln, indem es auf den Einsatz von Plug-Ins oder Drittanbieter-Lösungen für grundlegende Funktionalitäten verzichtet. Stattdessen bietet Webflow eigene, integrierte Lösungen direkt im Designer an. Ein hervorragendes Beispiel hierfür sind die Formulare: Anwender finden diese Elemente unmittelbar im Webflow Elements Panel, was den Prozess der Websiteerstellung nicht nur vereinfacht, sondern auch die Gestaltungsfreiheit und Effizienz erheblich steigert.
Was ist ein Webflow Formular?
Ein Webflow Formular ermöglicht Dir Daten von Besuchern einzusammeln.
Dieses lässt sich direkt in Webflow ohne Programmierkenntnisse zu Deiner Website hinzufügen. Die eingegebenen Daten werden an die in den Site-Settings hinterlegte E-Mail gesendet. Die Inhalte und Elemente des Formulars lassen sich individuell anpassen und gestalten. Dies ist ein klarer Vorteil, denn dadurch lässt sich die Kontaktaufnahme harmonisch und ohne Brüche in das bestehende Design einer Website einfügen. Einem Webflow Formular lassen sich verschiedene Elemente hinzufügen.
Elemente eines Webflow Formulars

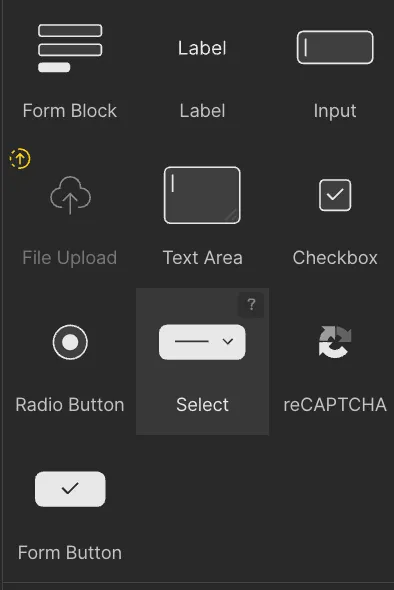
Ein Webflow-Formular lässt sich flexibel mit verschiedenen Elementen erweitern. Bereits im Grundzustand umfasst der Formularblock zwei Input-Felder mit Labels sowie einen Absende-Button (Form Button).
Hier eine kurze Erklärung zu den einzelnen Elementen:
Form-Label: Bietet klare Beschriftungen für Eingabefelder, um Nutzern die erforderlichen Informationen zu vermitteln.
Input: Ermöglicht die Eingabe von kurzen Texten, es gibt verschiedene Arten von Input Felder
- Plain: Für grundlegende Texteingaben ohne spezifische Formatvorgaben.
- E-Mail: Optimiert für die Eingabe von E-Mail-Adressen mit Validierung des Formats.
- Password: Für Passwörter, verbirgt die Eingabe zur Sicherheit.
- Phone: Speziell für Telefonnummern
- Number: Beschränkt auf die Eingabe von Zahlen, ideal für Mengen oder Preise.
File Upload: Verfügbar ab dem Business-Plan für $40. Alternativ kann Uploadcare für einen kosteneffizienten Dateiupload verwendet werden. Mehr über die Preisgestaltung von Webflow findest Du hier: Webflow Kosten 2024.
Text Area: Ermöglicht die Eingabe von längeren Texten, ideal für Nachrichten oder Feedback.
Checkbox: Ermöglicht Mehrfachauswahlen aus einer Reihe von Optionen.
Radio Button: Für die Auswahl einer einzigen Option aus mehreren Möglichkeiten.
Select: Ein Dropdown-Menü zur Auswahl einer Option aus einer Liste.
reCAPTCHA: Schützt vor automatisiertem Spam und Missbrauch durch die Unterscheidung zwischen menschlichen Benutzern und Bots.
Form Button: Löst das Absenden des Formulars aus, typischerweise beschriftet mit Aktionen wie „Senden“ oder „Abschicken“.
Einstellungen
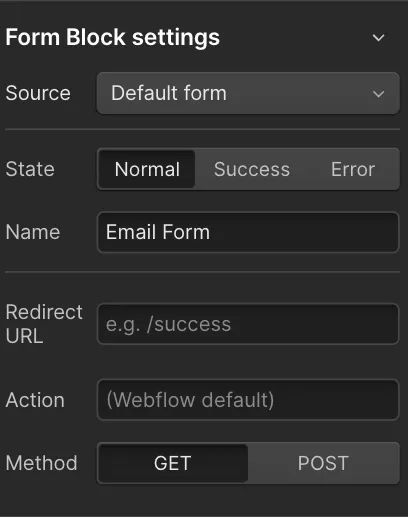
In der rechten Settingsleiste gibt es verschiedene Einstellungen, die wir für unser Formular vornehmen können, wenn wir dieses ausgewählt haben.

Source: Du kannst zwischen ‘Default Form’ und ‘Logic’ auswählen. Logic ist für automatisierte Workflows entwickelt worden, in unserem Fall arbeiten wir jedoch nur mit ‘Default Form’. Eventuell kommt in Zukunft ein weiterer Beitrag über Webflow Logic, dieses ist, Stand jetzt, aber einfach noch nicht ausgereift genug (21. Februar 2024)
State: Es gibt verschiedene Zustände, die Du stylen und anpassen kannst. ‘Success’ wird ausgespielt, wenn die Daten erfolgreich versendet worden sind. Achte darauf, bei Bedarf die Standard-Nachricht von Webflow abzuändern. ‘Error’ wird ausgespielt, wenn das Versenden fehlgeschlagen ist.
Name: Name des Formulars.
Redirect URL: Auf diese URL wird geleitet, nachdem das Formular abgesendet worden ist. Standardmäßig bleibt man auf derselben Seite.
Action: Das "action"-Attribut bestimmt die URL, an die die Daten des Formulars gesendet werden, sobald der Submit-Button angeklickt wird. In der Regel belassen wir dieses bei der normalen Webflow Action
Method: Methode, wie die Daten übermittelt werden. Änderungen werden in der Regel erst nötig, wenn wir ein Formular mit einer anderen API verknüpfen.
Best Practices für Design und Benutzerfreundlichkeit
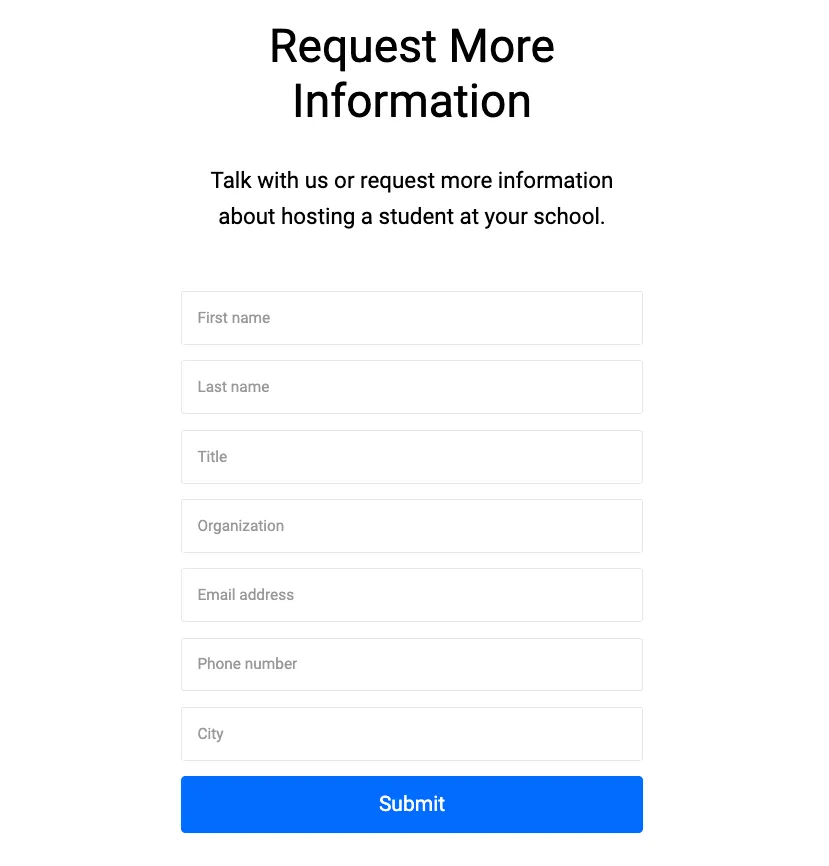
Die grundlegenden Bestandteile eines typischen Formulars sollten mindestens die folgenden Elemente umfassen; abhängig vom jeweiligen Anwendungsfall können natürlich weitere Felder hinzugefügt werden.
Feld für den Namen: Hier trägt der Nutzer seinen vollständigen Namen ein. Dies ermöglicht eine persönliche Ansprache und Identifizierung.
Feld für die E-Mail: Dieses Feld ist für die E-Mail-Adresse des Nutzers vorgesehen. Es dient als primärer Kommunikationskanal für Rückmeldungen oder weitere Korrespondenz.
Feld für die Nachricht: In diesem Bereich kann der Nutzer seine Anfrage, Nachricht oder jedes andere Anliegen detailliert formulieren. Es bietet Raum für spezifische Informationen, Fragen oder Kommentare.
Ich würde für Name und E-Mail immer ‘required’ in Webflow auswählen, um sicherzustellen, dass die Anfrage identifizierbar ist.
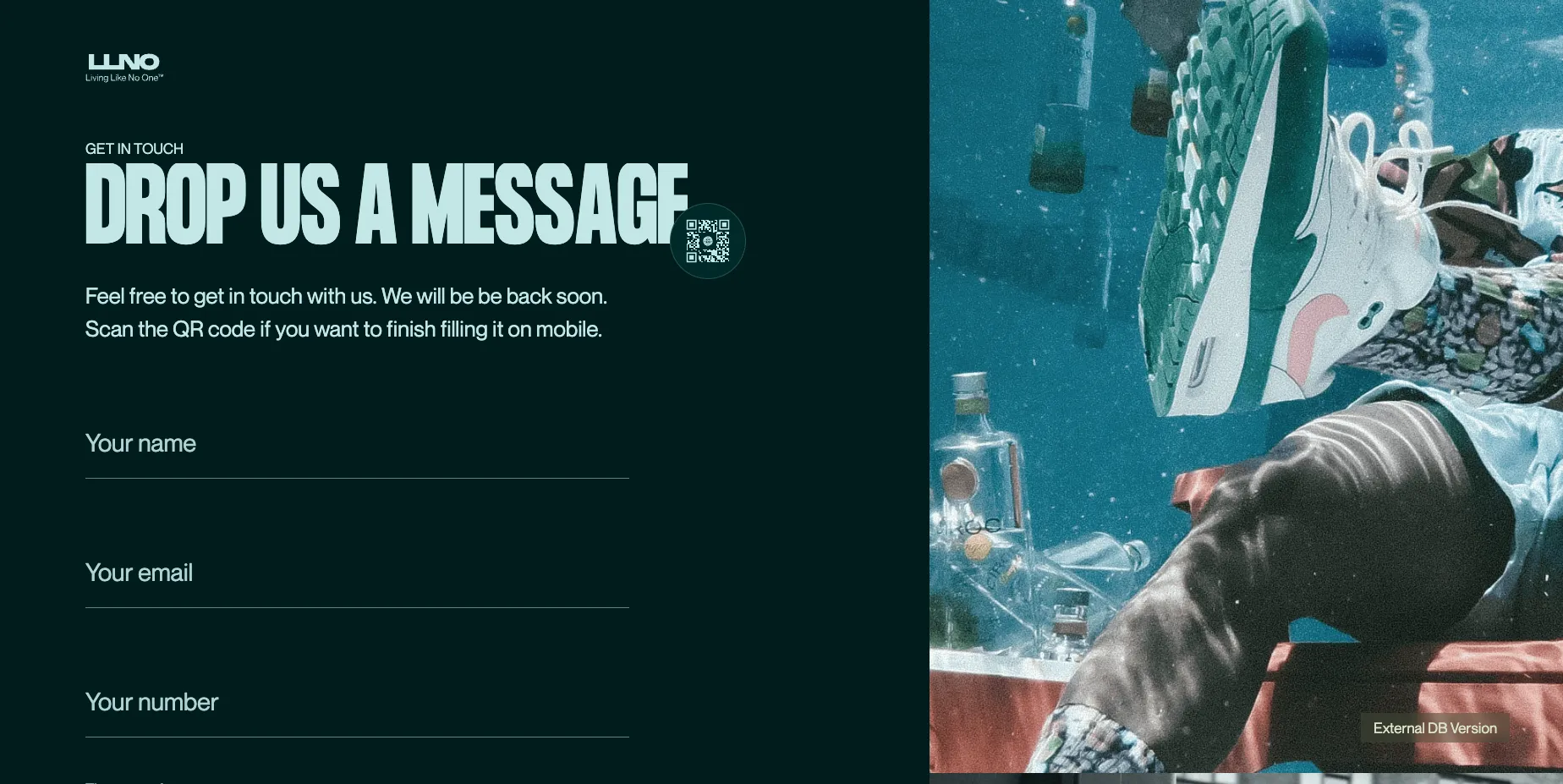
Um die Benutzerfreundlichkeit zu erweitern, kannst Du starke Headlines mit Call-to-Action, aussagekräftige Platzhalter in den Inputfeldern und einen passenden Fokus-Status einführen, um dem Nutzer zu signalisieren, in welchem Feld er sich befindet.
Achte darauf, dass die Felder groß genug sind und sich vom restlichen Design etwas absetzen, sodass der Nutzer visuell auf das Formular gelenkt wird. Natürlich kannst Du auch Bilder oder Videos neben das Formular setzen.
Sind Webflow Formulare datenschutzkonform?
Dieser Blogbeitrag dient nicht als Rechtsberatung, sondern alle Aussagen sind als Hypothese zu sehen.
Das neue Data Privacy Framework, welches am 10. Juni genehmigt und veröffentlicht wurde, ermöglicht es Unternehmen mit Sitz in den USA, wie beispielsweise Webflow, eine positive Bewertung zu erhalten. Dies bedeutet, dass sie einen Datenschutz bieten, der der DSGVO gleichwertig ist. Webflow ist auf der offiziellen Website als solches gelistet.
Deshalb: Ja, Webflow Formulare sind datenschutzkonform.
Erweiterungen
Die Grundfunktionalität von Webflow Formularen lässt sich mit verschiedenen Programmen erweitern.
Zapier
Webflow-Formulare können nahtlos mit Zapier integriert werden, um Daten automatisch an über 3.000 Apps in Zapier weiterzuleiten, wodurch Workflows effizient automatisiert und die Produktivität gesteigert wird. Zum Beispiel können Daten aus einem Webflow Formular direkt in der Kundendatenbank gespeichert werden.
Brevo
Webflow Formulare können so konfiguriert werden, dass sie Daten direkt an Brevo senden, wodurch nahtlos Newsletter-Abonnentenlisten aus den Formulareingaben aufgebaut und gepflegt werden. Hier kannst Du nachlesen wie: Brevo Newsletter mit nativen Webflow Formular verwenden
Finsweet
Das Unternehmen bietet mit Finsweet Attributes viele Möglichkeiten, Formular Funktionalitäten zu erweitern. Zum Beispiel Sternebewertungen oder ein Select Feld mit CMS Inhalten.
Uploadcare
In Webflow Formulare kann Uploadcare integriert werden, um Benutzern das Hochladen von Dateien direkt über das Formular zu ermöglichen, ohne $40 für den Business-Plan auszugeben. Hier geht's zum Tutorial: Bewerberdaten in Webflow Formulare mit Uploadcare hochladen
Webflow Formular Vorlagen
better-form von Joao Lucas
Das Design ist sehr ansprechend, inklusive einem Select, Radio Buttons und benutzerdefinierten Checkboxen.

Cloneable Contact Form (#4) von The Quo Repo Project
Ein grundlegendes Formular, das jedoch in der Entwicklung oder für Test-Projekte Zeit einsparen kann.

Ad Agency | Contact Form #2 von Flagship Advertiser
Dieses Formular ist ideal für Agenturen oder Freelancer, um neue Kunden zu akquirieren.

Alternativen
Obwohl Webflow Formulare konstant und sauber funktionieren, kann es je nach Use Case sinnvoll sein auf eine Alternative zurückgreifen. Ich selbst benutze zum Beispiel Calendy für die Kundenakquise, da ich am liebsten direkt persönlich im Gespräch mit meinen Partnern arbeite. Deshalb: Nutze Calendly für einfache Terminbuchungen oder füge Deiner Seite einen Anruf-Button oder WhatsApp-Link hinzu - so können diese direkt mit Dir persönlich kommunizieren.
Alternative Formulare gibt es vor allem von CRM-Systemen. Diese bieten oft eigene Formulare an, die Daten werden dann direkt in dem System gespeichert. Ein externes Formular lässt sich aber in der Regel nicht so einfach anpassen wie ein natives Webflow Formular.
Fazit
Ein klarer Vorteil von Webflow gegenüber Plattformen wie WordPress ist, dass Formulare direkt über Webflow abgewickelt werden. Dies sorgt für eine hohe Zuverlässigkeit; Webflow-Formulare funktionieren konstant und Ausfälle sind kaum zu erwarten. Dennoch ist es ratsam, nach jeder Änderung am Formular dieses selbst zu testen, um sicherzustellen, dass die Funktionalität weiterhin wie gewünscht gegeben ist - häufig trifft man erst dann auf bestimmte Probleme.










